I created a custom print format for the Sales Invoice. While the format works perfectly when printed, it doesn’t render correctly in the PDF output.
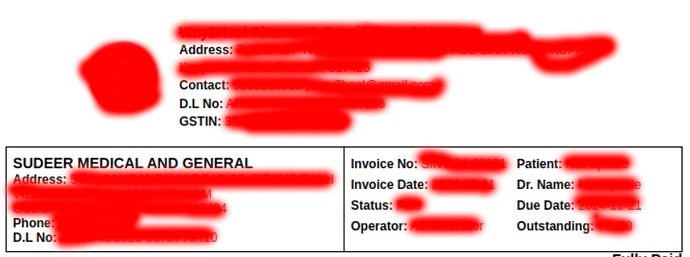
Print format:
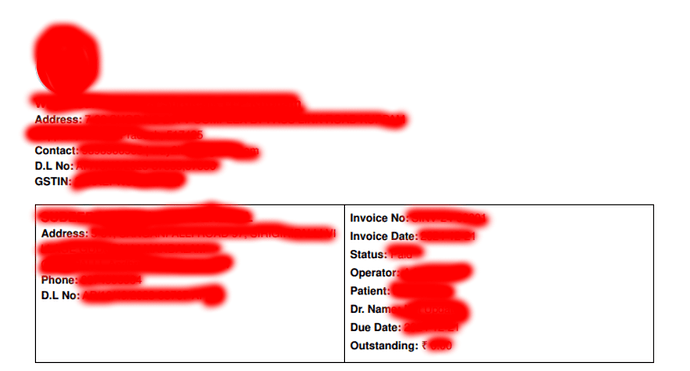
PDF format:
Here is my Code
<div style="display: flex; align-items: center; justify-content: center; gap: 20px; margin-bottom: 20px;">
<img src="placeholder-logo.png" alt="logo" style="height: 70px; width: 70px; object-fit: scale-down;">
<div>
<h5 style="margin: 0; font-weight: bold;">Company Name</h5>
<p style="margin: 5px 0;"><b>Address:</b> Address Line 1, Address Line 2, City, State, Pincode</p>
<p style="margin: 5px 0;"><b>Contact:</b> Phone | Email</p>
<p style="margin: 5px 0;"><b>D.L No:</b> Drug Licence Number</p>
<p style="margin: 5px 0;"><b>GSTIN:</b> GSTIN Number</p>
</div>
</div>
<table style="width: 100%; margin-top: 15px; border-collapse: collapse;">
<tr>
<td style="vertical-align: top; padding: 10px; border: 1px solid #ccc; width: 50%;">
<h5 style="margin: 0; font-weight: bold;">Customer Name</h5>
<p style="margin: 5px 0;"><b>Address:</b> Customer Address Line 1, Line 2, City, State, Pincode</p>
<p style="margin: 5px 0;"><b>Phone:</b> Customer Phone</p>
<p style="margin: 5px 0;"><b>D.L No:</b> Customer Drug Licence Number</p>
<p style="margin: 5px 0;"><b>GSTIN:</b> Customer GSTIN Number</p>
</td>
<td style="vertical-align: top; padding: 10px; border: 1px solid #ccc; width: 50%;">
<div style="display: flex; justify-content: space-between; gap: 10px; line-height: 1.6;">
<div style="display: flex; flex-direction: column;">
<p style="margin: 0;"><b>Invoice No:</b> INV12345</p>
<p style="margin: 0;"><b>Invoice Date:</b> 2024-12-23</p>
<p style="margin: 0;"><b>Status:</b> Paid</p>
<p style="margin: 0;"><b>Operator:</b> Operator Name</p>
</div>
<div style="display: flex; flex-direction: column;">
<p style="margin: 0;"><b>Patient:</b> Not Updated</p>
<p style="margin: 0;"><b>Dr. Name:</b> Not Updated</p>
<p style="margin: 0;"><b>Due Date:</b> 2024-12-30</p>
<p style="margin: 0;"><b>Outstanding:</b> ₹0.00</p>
</div>
</div>
</td>
</tr>
</table>