i add this in the letter head - footer
<div style="border: padding: 10px; width: 70%; margin: 0 auto;">
<div id="footer-html">
<p class="p-footer" style="color:#0067a1;font-weight: bold; padding-left:59.2%;">Braxtone Surveyors and Loss Adjusters L.L.C.</p>
<p class="p-footer-p" style="color:#0067a1; white-space: nowrap; padding-left:100px; font-size:10px;">_____________________________ Regulated under UAE Federal Law No. 6, Central Bank of the UAE No. 251 | Commercial License No. 804526</p>
</div>
</div>
in the print format -html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Print Format Example</title>
<style>
</style>
</head>
<body>
<!--cover-->
<div class = cover-page>
<img class = "cover" src ="/files/cover.png" style="width=105%;"alt="Logo">
</div>
<div style="page-break-before: always;"></div>
<!-- Header -->
<div class="letter-head">
{{ letter_head }}
</div>
<!-- Content of First Page -->
<div class ="report-content">
<table class="Summary-table" style = "width:80%;">
<tr>
<td colspan="3" style=" white-space: nowrap;">
<strong>Braxtone Reference No:</strong>
<p>{{ doc.braxtone_reference_number }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Date:</strong>
<p>{{ doc.date}}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Vehicle:</strong>
<p>{{ doc.vehicle }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Company Name:</strong>
<p>{{ doc.insurance_company }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Owner:</strong>
<p>{{ doc.vehicle_owner }}</p></td>
</tr>
<tr>
<td colspan="3">
<strong>Chassis No:</strong>
<p>{{ frappe.db.get_value("Vehicle Details", doc.vehicle, "chassis_no") }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Mileage:</strong>
<p>{{ doc.mileage }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Specifications:</strong>
<p>{% if frappe.db.get_value("Vehicle Details", doc.vehicle, "gcc") %}GCC{% else %}Not GCC{% endif %}</p>
</td>
</tr>
<tr>
<td colspan="3">
Vehicle map:
<div style="text-align: center;">
<img src="{{ doc.map_vehicle }}" alt="Signature" style="width: 50%; height: 50%;">
</div>
</tr>
<tr>
<td colspan="3"><strong>Market Value: </strong>
<p>{{doc.market_value}}</p>
</td>
</tr>
</table>
</div>
<!-- Content to trigger page break for demonstration purposes -->
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<!-- Second Page Content -->
<div class="report-content">
<img src ="/files/basic.png" style = "width:45%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="bd-table" style = "width:80%;">
<tr>
<td colspan="3">
<strong>Braxtone Reference No:</strong>
<p>{{ doc.braxtone_reference_number }}</p></td>
</tr>
<tr>
<td colspan="3">
<strong>Date:</strong>
<p>{{ doc.date}}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Vehicle:</strong>
<p>{{ doc.vehicle }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Insurance Company:</strong>
<p>{{ doc.insurance_company }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Client Claim Refrence:</strong>
<p>{{ doc.client_claim_reference }}</p>
</td>
</tr>
</table>
<img src ="/files/policy.png" style = "width:45%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="pd-table" style = "width:80%;">
<tr>
<td colspan="3"><strong>Policy Number:</strong>
<p>{{ doc.policy_number}}</p>
</td>
</tr>
<tr>
<td colspan="3"><strong>Type of Insurance:</strong>
<p>{{ doc.type_of_insurance}}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong> Policy Issue Date:</strong>
<p>{{ doc.policy_issue_date}}</p>
</td>
</tr>
<tr>
<td colspan="3"><strong>Policy Expiry Date:</strong>
<p>{{ doc.policy_expiry_date }}</p></td>
</tr>
<tr>
<td colspan="3"><strong>Sum Insured:</strong>
<p>{{ doc.sum_insured }}</p>
</td>
</tr>
</table>
</div>
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<!-- third Page Content -->
<div class="report-content">
<img src ="/files/Vehicle.png" style = "width:45%; padding-left:6%; " alt ="basic Title">
<table class="vd-table" style = "width:80%;">
<tr>
<td colspan="3"><strong>Vehicle:</strong>
<p>{{ doc.plate_number }} {{doc.brand}} {{doc.model}} {{doc.color}} {{doc.year}}</p></td>
</tr>
<tr>
<td colspan="3"><strong>Vehicle owner:</strong>
<p>{{ doc.vehicle_owner}}</p></td>
</tr>
<tr>
<td colspan="3"><strong>Vehicle Plate No:</strong>
<p>{{doc.plate_number}}</p></td>
</tr>
<tr>
<td colspan="3">
<strong>Chassis No:</strong>
<p>{{ doc.chassis_no }}</p>
</td>
</tr>
<tr>
<td colspan="3">
<strong>Mileage:</strong>
<p>{{doc.mileage}}</p>
</td>
</tr>
<tr>
<td colspan="3"><strong>Specifications:</strong>
{% if frappe.db.get_value("Vehicle Details", doc.vehicle, "gcc") %}GCC{% else %}Not GCC{% endif %}
</td>
</tr>
</table>
<img src ="/files/Survey.png" style = "width:45%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="sd-table" style = "width:80%;">
<tr>
<td colspan="3"><strong>Accident No:</strong>
<p>{{doc.accident_no}}</p></td>
</tr>
<tr>
<td colspan="3">
<strong>Accident Report Issued By:</strong>
<p>{{doc.accident_report_issued_by}}</p></td>
</tr>
<tr>
<td colspan="3">
<strong>Accident Location:</strong>
<p>{{doc.previous_accidents_inside_uae}}</p></td>
</tr>
<tr>
<td colspan="3"><strong>Previous Accidents Inside UAE:</strong>
<p>{{doc.previous_accidents_inside_uae}}</p></td>
</tr>
<tr>
<td colspan="3">
<strong>Previous Accidents Outside UAE:</strong>
<p>{{doc.previous_accidents_outside_uae}}</p></td>
</tr>
</table>
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<!-- 4th Page Content -->
<!--Current Vehicle Status-->
<div class="report-content">
<img src ="/files/cvs-0.png" style = "width:48%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="cvs-1-table" style = "width:80%; height: 100%;">
<tr>
<td colspan="3"><strong>Vehicle images </br>(Front, Rear, Left , Right)</strong></td>
</tr>
<tr>
<td style="width: 50%; height:70%;" colspan="1"><img class = "page-5-img" src="{{ doc.front_image }}" </td>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.back_image }}"</td>
</tr>
<tr>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.right_image }}"</td>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.left_image }}"</td>
</tr>
</table>
</div>
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<!-- 4th Page Content -->
<div class="report-content">
<img src ="/files/cvs-0.png" style = "width:48%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="cvs-1-table" style = "width:80%; height: 100%;">
<tr>
<td colspan="3"><strong>Vehicle images </br>(4 images for accident)</strong></td>
</tr>
<tr>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.first_accident_image }}" </td>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.second_accident_image }}"</td>
</tr>
<tr>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.third_accident_image }}"</td>
<td style="width: 50%;" colspan="1"><img class = "page-5-img" src="{{ doc.forth_accident_image }}"</td>
</tr>
</table>
</div>
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<!-- 4th Page Content -->
<div class="report-content">
<img src ="/files/cvs-0.png" style = "width:48%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="cvs-1-table" style = "width:70%; height: 40%;">
<tr>
<td colspan="3"><strong>Vehicle images<br>(Chassis & Milage)</strong></td>
</tr>
<tr>
<td colspan="1"><img class="page-7-img" src="{{ doc.chassis_attach_image }}" alt="Chassis Image"></td>
<td colspan="1"><img class="page-7-img" src="{{ doc.milage_attach_image }}" alt="Milage Image"></td>
</tr>
</table>
<img src ="/files/Parts.png" style = "width:30%; padding-left:6%; margin-bottom:2%" alt ="basic Title">
<table class="part-table" style="width:70%">
<tr>
<th>No</th>
<th>Part</th>
<th>Group</th>
<th>Status</th>
</tr>
{% for row in doc.parts %}
<tr>
<td>{{ row.idx }}</td>
<td>{{ row.part }}</td>
<td>{{ row.group }}</td>
<td>{{ row.status }}</td>
</tr>
{% endfor %}
</tr>
</table>
</div>
<!--report section page-->
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<!-- 4th Page Content -->
<div class="report-content">
<img src ="/files/report-section49876f.png" style = "width:45%; padding-left:6%; margin-bottom:2%" alt ="Summury Title">
<table class="report-table" style = "width:80%;">
{% for row in doc.description_table %}
<tr>
<td colspan="3"><strong>{{ row.title }}</strong></td>
</tr>
<tr>
<td colspan="3">{{ row.description }}</td>
</tr>
{% endfor %}
</table>
</div>
<!--Last page -->
<div style="page-break-before: always;"></div>
<div class="letter-head">
{{ letter_head }}
</div>
<div class="report-content">
<div class="box">
<img src="/files/boxa0ff2b.png"alt="Header Image" style="width:90%; padding-left:10%;">
</div>
<div class= "services">
<img src="/files/Screenshot from 2024-07-11 09-34-49.png"alt="Header Image" style="width:90%; padding-left:10%;">
</div>
</div>
<!-- Footer -->
<!--<div class="footer">-->
<footer>
{{ footer }}
</footer>
<!--</div>-->
</body>
</html>
CSS
table, th, td {
border: 1.5px solid #0067a1;
border-collapse: collapse;
font-size: 10px;
color: black;
align-items: center;
align-content: center;
margin: 0 auto;
}
table tr:last-child td {
border-bottom: 3px solid #0067a1 ;
}
.part-table th {
background-color: #0067a1;
color: white;
}
.container{
background-color: #0067a1;
}
.cover{
margin:0;
padding:0;
height: 10.213in !important;
max-height: 10.213in;
}
.page-7-img{
width:300px;
height:300px;
}
.page-5-img {
width:300px;
height:300px;
}
I have two issue
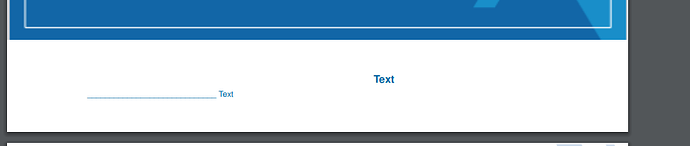
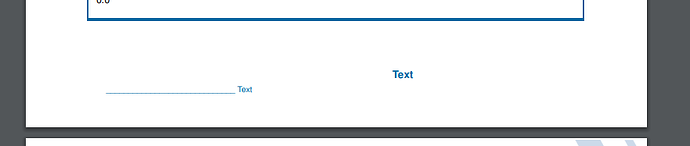
1. the footer take a lot of spaces in the pages
2. the footer print in the cover page and i want to remove this from cover page
3. if the content too long it's spilt into two page the second not include the header