Hi @NCP , I wonder if you can help me with this.
I edited a print format using jinja html and css to generate a label for item which includes a barcode, item name, item code, supplier, … Everything works, however, when I go to print, I only can print 1 label per page. If I have 100 items, it will be printed in 100 pages. My label size is 29mm x 50mm , and that fits 36 labels (4 col x 9 rows) in letter size paper.
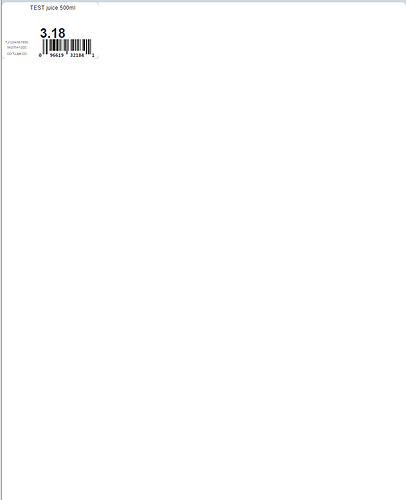
The print format of the item (item master) shows 1 label of 1 item:
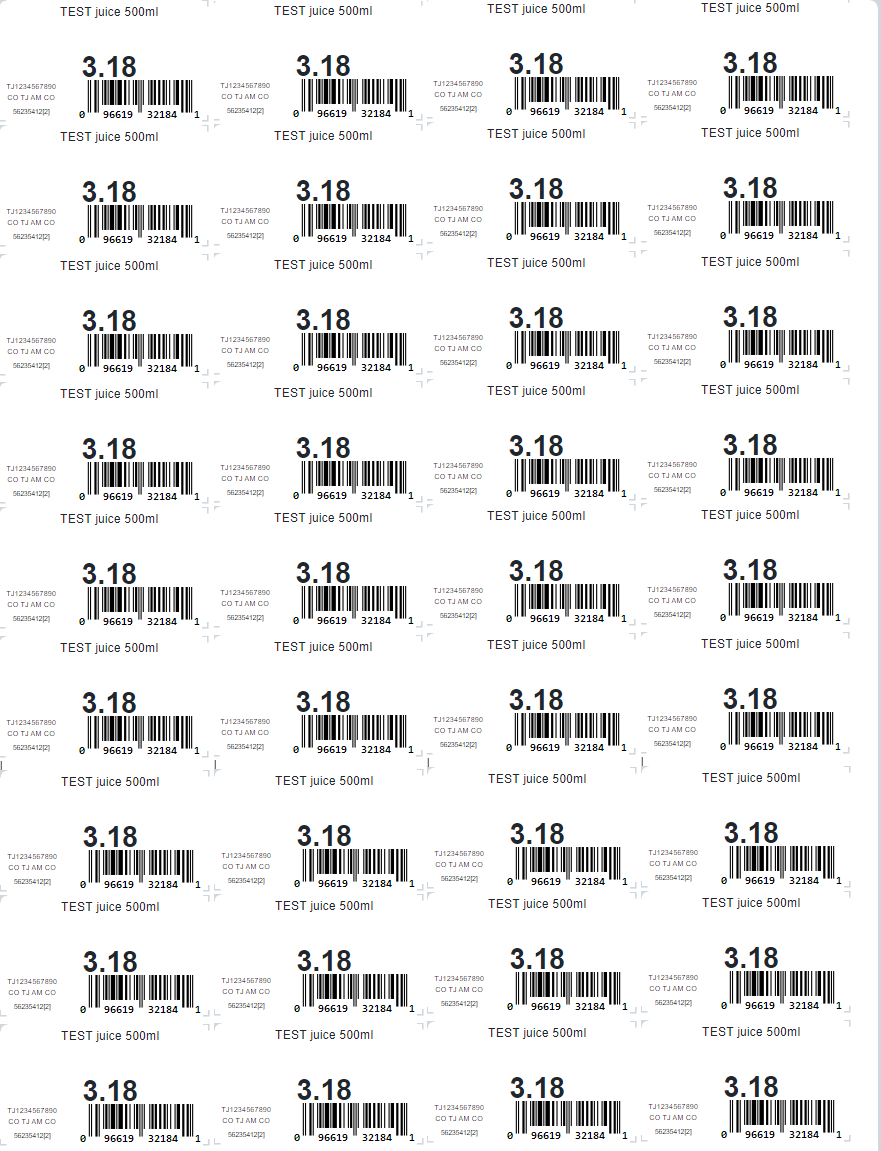
But I would like to select the barcodes of different items in a warehouse and print in a sheet like this (please note that I want different barcodes, not multiple of the same barcode.)
Picture below shows same barcode multiple times, I just want to the upload picture to shows the 4 colx9rows. Please note I just use paint to copy paste, but I don’t know how to put the rows and columns.
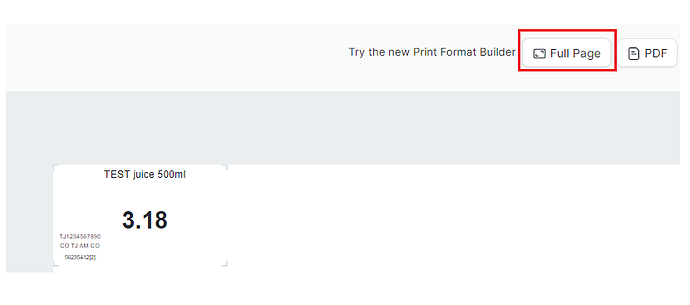
Also I would like to print using the “FULL PAGE” button, not the “PDF” because once it is converted to PDF, the barcode will now show and will be missing (the script doesn’t run in PDF)
Can you help me?
So in summary:
1- I would like to print 49 different labels with barcodes in 1 sheet
2- I would like to be able to select the barcodes I want from the warehouse
3- The full page button works with the barcode, the PDF button removes the barcode because the script doesn’t run in PDF.
My current print format codes:
HTML
<div class="dashboard-section">
<div class="box">
<div id="barcode-label" class="barcode-label">
<div class="label-item-name label-field">
{{ doc.item_name }}
</div>
<div class="label-item-price label-field">
{{ frappe.get_doc('Item Price', item_code).price_list_rate }}
</div>
{% if doc.barcodes %}
<div class="label-item-code label-field">
{{ doc.item_code }}
<br>
{% if doc.barcodes[1] %}
{{ doc.barcodes[1].barcode }}
{% endif %}
<p style="font-family:'Helvetica' ; font-size:4px ; color:black">
{% if doc.supplier_items[0] %}
{{ frappe.get_doc('Supplier', doc.supplier_items[0].supplier ).supplier_abbreviation }}
{% endif %}
{% if doc.supplier_items[1] %}
{{ frappe.get_doc('Supplier', doc.supplier_items[1].supplier ).supplier_abbreviation }}
{% endif %}
{% if doc.supplier_items[2] %}
{{ frappe.get_doc('Supplier', doc.supplier_items[2].supplier ).supplier_abbreviation }}
{% endif %}
{% if doc.supplier_items[3] %}
{{ frappe.get_doc('Supplier', doc.supplier_items[3].supplier ).supplier_abbreviation }}
{% endif %}
</p>
</div>
<div class="label-item-barcode label-field">
<div class="barcode-container">
<svg class="barcode" jsbarcode-format="upc" jsbarcode-value={{ doc.barcodes[0].barcode }} jsbarcode-height=23
jsbarcode-width="1" js-barcode-fontsize=1 jsbarcode-textmargin="2" jsbarcode-margin="0" jsbarcode-fontoptions="bold">
</svg>
</div>
</div>
{% else %}
<div class="label-item-code-alone label-field">
{{ doc.item_code }}
</div>
{% endif %}
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jsbarcode@3.11.0/dist/JsBarcode.all.min.js"></script>
<script>
JsBarcode(".barcode").init();
</script>
CSS
.barcode-label{
height: 29mm;
width: 50mm;
}
.barcode-label {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 0px 0px;
justify-items: center;
align-items: center;
grid-template-areas:
"label-item-name label-item-name label-item-name label-item-name"
"label-item-price label-item-price label-item-price label-item-price"
"label-item-code label-item-barcode label-item-barcode label-item-barcode";
}
.label-item-name {
grid-area: label-item-name;
font-size: 3mm;
width: 50mm;
height: 10mm;
line-height: 3.5mm;
z-index: 1;
overflow: hidden;
}
.label-item-price {
grid-area: label-item-price;
font-size: 2em;
font-weight: 600;
width: 50mm;
height: 8mm;
}
.label-item-code {
grid-area: label-item-code;
width: 15mm;
height: 11mm;
font-size: 1.8mm;
overflow-wrap: break-word;
}
.label-item-code-alone {
grid-area: label-item-code;
width: 25mm;
height: 11mm;
font-size: 2.5mm;
overflow-wrp: break-word;
}
.label-item-barcode {
grid-area: label-item-barcode;
width: 35mm !important;
height: 12mm;
font-size: 0.5em;
}
.barcode-container{
max-width: 100%;
max-height: 100%;
}
.barcode-label-container {
border: 1px solid #d1d8dd;
width: fit-content;
overflow: hidden;
}
.print-format, .barcode-label-container, .dashboard-section{
margin: 0;
padding: 0;
}
.label-field{
padding: 1mm;
//border: 1px solid black;
text-align: center;
}
.box {
--b: 1px; /* thickness of the border */
--c: #d1d8dd; /* color of the border */
--w: 6px; /* length of border */
width: fit-content;
overflow: hidden;
border: var(--b) solid #0000; /* space for the border */
--_g: #0000 90deg,var(--c) 0;
--_p: var(--w) var(--w) border-box no-repeat;
background:
conic-gradient(from 90deg at top var(--b) left var(--b),var(--_g)) 0 0 / var(--_p),
conic-gradient(from 180deg at top var(--b) right var(--b),var(--_g)) 100% 0 / var(--_p),
conic-gradient(from 0deg at bottom var(--b) left var(--b),var(--_g)) 0 100% / var(--_p),
conic-gradient(from -90deg at bottom var(--b) right var(--b),var(--_g)) 100% 100% / var(--_p);
}