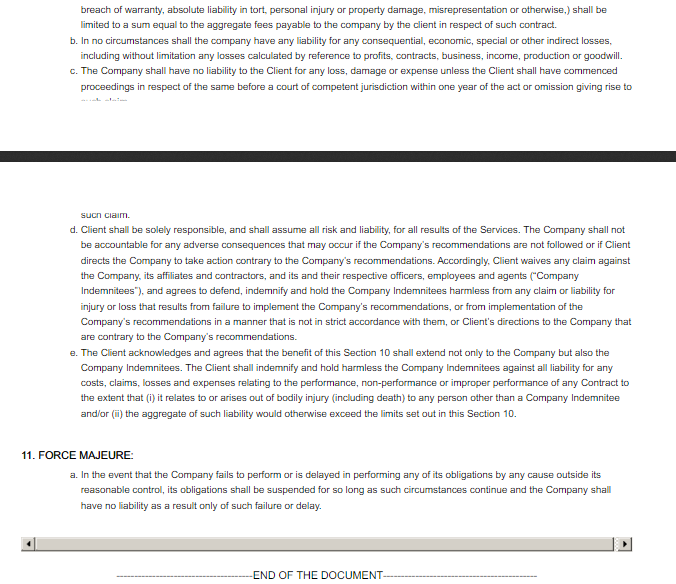
Hello, I’m trying to print terms and conditions (Data type is Text Editor) using PDF. However, I face a problem where the text is breaking between two pages and appears in the two as halves as shown below in the photo.
Also, you can see scroll bar is shown also on the print page!!
I need to use the format from the Text Editor as numbering, heading for the text but It looks like causes some problems while printing.
<div class="row section-break">
<div class="col-xs-12 column-break">
<div >
{{ doc.terms }}
</div>
</div>
</div>
Hi
Remove the class “section-break” and “column-break”.
It will format properly in pdf
same issue even after I remove them.
The problem is from the Text Editor data type. Normal Text doesn’t have this problem.
what version of wkhtmltopdf are you using ?
Which frappe/erpnext are you running ?
ERPNext: v13.20.0 (HEAD)
Frappe Framework: v13.20.0 (HEAD)
How can I know the wkhtmltopdf version? but I guess it should the latest one since I didn’t specify.
still the same problem. I’m using too long text editor that consists of 5 pages and the cutting off occurs only in one or two pages.
I have upgraded wkhtmltopdf from 0.12.5 to 0.12.6 but still the same issue.
Hi @Mohsin1990
I am using the same code as yours without the class “section-break” and “column-break”. And with doc.terms as Text Editor type
the CSS class for the text-editor is .ql-editor
you could may be add a padding to the p tag or change the fonts
No use, this might fix in one document for adding more padding but I have different documents and many pages of this text editor.
<div class="row ">
<div class="col-xs-12">
<div style="padding: 15px 0px;" data-fieldname="terms" data-fieldtype="Text Editor">
{{ doc.terms }}
</div>
</div>
</div>
.ql-editor p{
page-break-inside: avoid !important;
padding-top:2px;
}
p{
page-break-inside: avoid !important;
}
li{
page-break-inside: avoid !important;
}
<div class="ql-snow">
<div class="ql-editor read-mode" data-fieldtype="Text Editor" data-fieldname="terms">
{{doc.terms or ""}}
</div>
</div>