Hello,
We have a use case where the user makes hundreds of Material Request and place single purchase order for one item at a time.
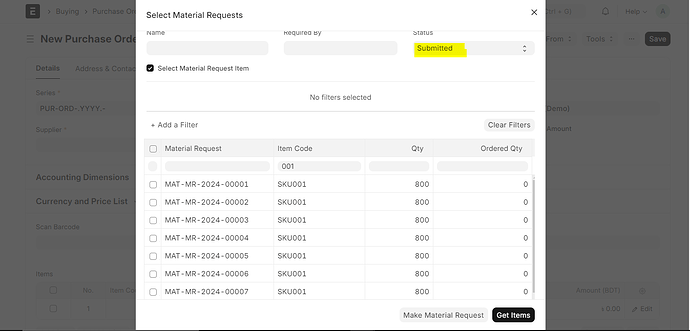
It was great to have this feature in v15. First, we create New Purchase Order and select ‘Get items from’ Material request. The popup comes to select the items.
We select 1. Select Material Request Item 2. The ‘submitted’ filter to see all the available items from hundreds of material requests. 3. Search the item code for which to make the Purchase order and select them
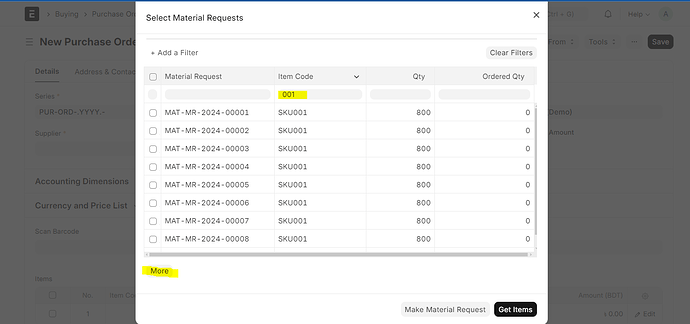
However, it shows all products only if the whole products are made visible first by clicking the ‘More’ button.
It is creating us serious problem now that the list is growing even bigger and the user has to click 5-20 times on more button to get the whole list visible.
To solve this, we got the following code in an app>public>js folder in a js file. It is removing the More button and showing the whole list.
frappe.ui.form.MultiSelectDialog = class MultiSelectDialog extends frappe.ui.form.MultiSelectDialog {
// TODO: Add custom field to preselect page_length
// use methods get_primary_filters() and get_fields()
// frappe/frappe/public/js/frappe/form/multi_select_dialog.js
get_result_fields() {
const show_next_page = () => {
this.doctype == "Material Request" ? this.page_length += 1000: this.page_length += 5;
this.get_results();
};
return [
{
fieldtype: "HTML",
fieldname: "results_area",
},
{
fieldtype: "Button",
fieldname: "more_btn",
label: __("More"),
click: show_next_page.bind(this),
},
];
}
init() {
this.doctype == "Material Request" ? this.page_length = 1000: this.page_length = 20;
this.child_page_length = 20;
this.fields = this.get_fields();
this.make();
}
};
However, it is working in Dev server but fails to execute in the Production instance where the ‘More’ button is still visible even after performing bench build --app app-name, bench --site site-name migrate etc.
I would appreciate any guideline on this to remove this button and request the core DEV team of Frappe & ERPNext to make this button optional through a settings option. While this button might help save resources, those savings are negligible and an obstacle to achieve smooth operation.
In this context, I would also like to mention that the list view default 20/100/500 items should also be customizable through settings, because we have to make unnecessary clicks to make the view larger each and every time we visit most frequently used DocTypes (like Items, Purchase Order, Material Request etc.). There is an app for that but I failed to make it work for v15 a month ago:
Thanks in advance.