Hello Frappers,
I’m facing an issue where I’m populating a child table using a custom SQL query. This table includes a link field, a data field, and other types of fields. Even after refreshing the child table post-population, the link field continues to show the actual ID instead of the link field text. However, when I hover over the link field cell, the correct text appears.
Is there an alternative method for populating the link field and other fields?
I am using Frappe Framework: v15.x.x-develop on Debian
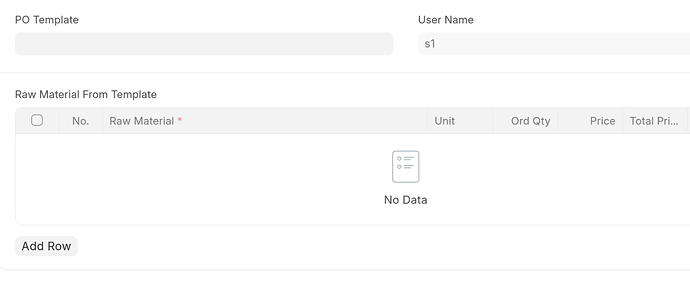
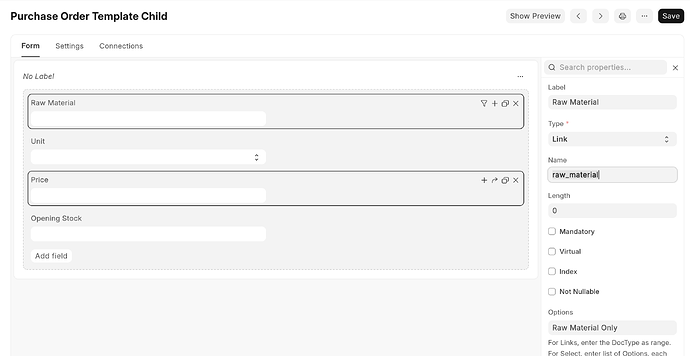
Screenshot before the population
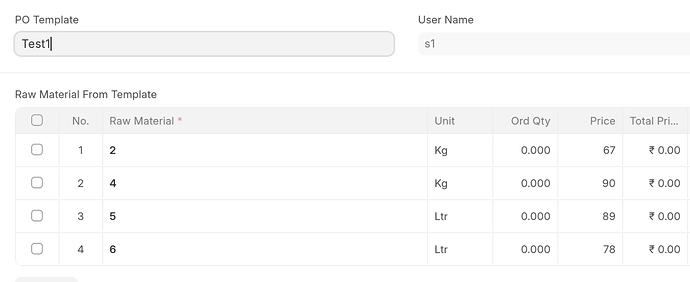
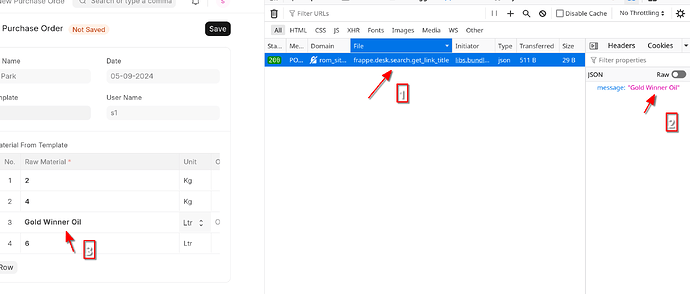
Screenshot after population: Once the PO Template is selected, the child table is populated as shown below.
Here’s the source code for the population. The data is populated after the user selects the PO template, rather than during the onload or refresh events.
po_template: function(frm) {
if(frm.doc.po_template) {
let po_template = frm.doc.po_template;
let branch__id = frm.doc.branch_id;
//-- frappe call start --
frm.call({
doc: frm.doc,
method: 'get_raw_material',
args: {
po_template: po_template,
branch: branch__id
},
freeze:true,
freeze_message: "Processing",
callback: function(r){
if (r.message) {
let msg = r.message;
frm.doc.raw_material_from_template = [];
if (msg.length == 0){
frappe.show_alert("Raw materials are unavailable.");
}
else
{
$.each(msg, function(_i, e){
let entry = frm.add_child("raw_material_from_template");
//entry.raw_material = e[0];
console.log('***********************************');
console.log(e);
//entry.raw_material = parseInt(e[0]);
entry.raw_material = e[0];
entry.unit = e[1];
entry.price = e[2];
});
}
frm.refresh_field("raw_material_from_template");
}
}
});
//-- frappe call end --
}
else {
console.log('po_template - failed ');
frm.doc.raw_material_from_template = [];
//refresh_field("raw_material_from_template");
}
},
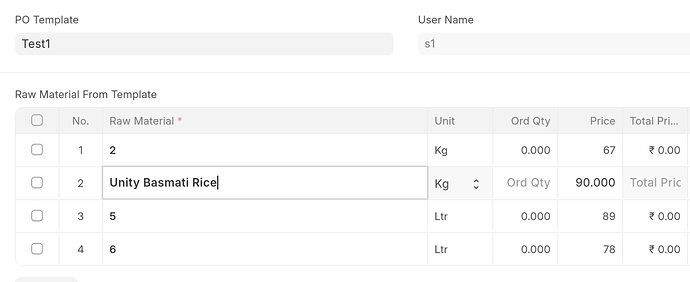
Screenshot after population: The text appears when clicking on the link field cell.
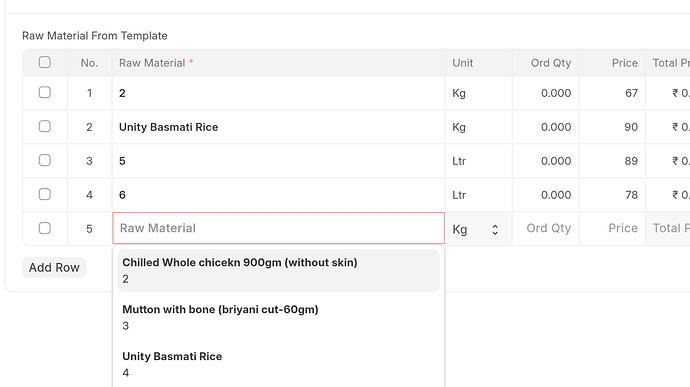
At the same time, adding new items or editing existing ones in the link field works correctly.
Any help would be greatly appreaciated.
Thanks