Hello everybody,
I’m currently testing the software to implement it on a clinic and I’m having some small issues when trying to set up a patient appointment.
First of all, I set the appointment according to a Service Unit and an “Appointment type”, with a predefined duration:
Then, when I check for availability, the Healthcare Practitioners aren’t filtered according to the Medical Department:
In this case, only HLC-PRAC-2020-00004 has “Radiologia” assigned, but when I select the “Filters applied for (…)” option, none practitioners are shown. So, in this case, I select HLC-PRAC-2020-00003 who is the only one that have a schedule set for the Service Unit previously chosen.
After setting the date and hour, I get the following Patient Appointment:
Where both, Medical Department and Duration of the appointment are different than the ones that were set (the duration changed from 45 minutes to 15 minutes).
The practitioner schedule is setted for 15 minutes appointment so I guess that’s the reason for the duration change, but in the manual says that “the appointment type will allow the user to override the duration of appointments set by the practitioner schedule”, which is not the case here.
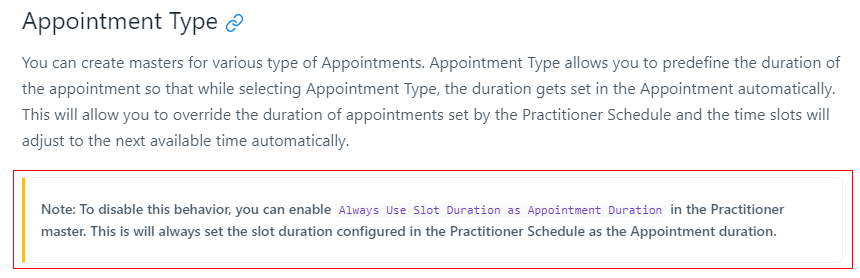
I also found this:
So maybe that option is enabled, but I can’t find it on the Practitioner master.
To summarize, the issues are:
- Filter for healthcare practitioner according to medical department isn’t working
- The duration of the appointment isn’t respecting the one defined on the appointment type.
2 Likes
Hola Matías,
A mi me pasó lo mismo con la preselección del departamento, la cual no filtraba al médico… Tuve que hacer un script para que hiciera el filtro
Sobre la permanencia de la duración de la cita, yo te recomiendo que inspecciones en el objeto del formulario del médico para ver si encuentras la propiedad a través de la consola De js
Saludos
Muchas gracias por la respuesta!
Soy nuevo con ERPNext y tengo pocos conocimientos de programación, si bien se cómo setear el custom script, estoy teniendo algunos problemas con el lenguaje. Si no es mucha molestia, podrías compartirme un ejemplo de script que pueda usar de base para este caso puntual?
Saludos
Thanks for detailing, will look into this and update here. Also please consider raising an issue on GitHub.
1 Like
Thanks for the answer! Is there any update on this issue?
Hi again, I used the following script but it doesn’t seems to work:
frappe.ui.form.on('Patient Appointment',
cur_frm.set_query("practitioner", () => {
return {
filters: {
'department': frm.doc.department
}
};
}))
No error is called on the Patient Appointment form, so I don’t know why it isn’t working. Any help will be appreciated a lot
Try with something like…
frappe.ui.form.on("Patient Appointment", "refresh", function(frm) {
cur_frm.get_field('practitioner').get_query = function(doc) {
return {
filters: [[
"Healthcare Practitioner", "department", "=", frm.doc.department
]]
}
};
});
1 Like
Hi, thanks for your answer
I tried that script but nothing seems to change. I have other script for the same form and it is working fine (a button to an external page), so maybe there is some restriction for that particular function?