any way to apply css to Read Only fields
What is the use case, please elaborate on it, when you create a topic then elaborate on the scenario so that if anyone has an idea about the post then they will help you.
I have custom doctype, and in that doctype i have some read only field in which i need to increase font size or change background colour
frappe.ui.form.on('Price', {
refresh: function(frm) {
var grandTotalTextSize = '40px';
var backColor = '#171717';
frm.fields_dict['grand_total'].$input.css('font-size', grandTotalTextSize);
frm.fields_dict['grand_total'].$input.css('background-color', backColor);
frm.refresh_fields();
}
});
Hi @nilpatel42,
Please check the reference:
I don’t know, it worked on read only field or not, but try it.
Thank You @NCP
Not working for me in any field read only, without read only
also i tried with Item doctype, still not working (In v15)
Hi @nilpatel42,
Please try it.
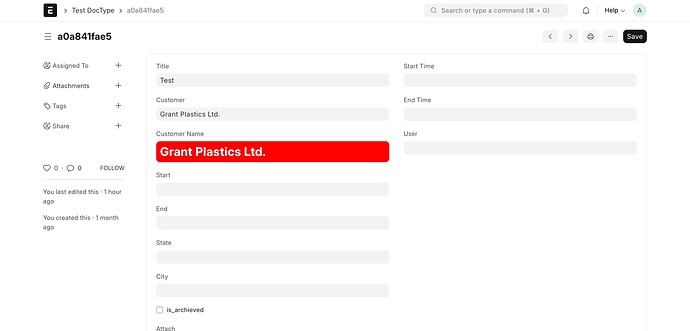
frappe.ui.form.on('Test DocType', {
refresh: function(frm) {
var fieldElement = document.querySelector("[data-fieldname='customer_name']").querySelector('.control-value');
fieldElement.style.backgroundColor = 'red';
fieldElement.style.color = 'white';
fieldElement.style.fontWeight = 'bold';
fieldElement.style.fontSize = '25px';
}
});
Here customer_name is a read_only field. please set your doctype name and field according.
Output:
3 Likes
how to set focus on a read only field?