I have one page on which i am rendering some sample data, this page carries on click actions and i am trying to render a new page from a ptyhon api but every time getting same error that template not found or unable to handle the response.
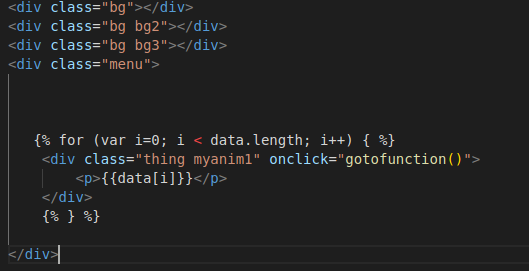
html code:

javascript code:
frappe.pages['page1'].on_page_load = function(wrapper) {
var page = frappe.ui.make_app_page({
parent: wrapper,
title: 'Page1',
single_column: false
});
frappe.call({
method: 'demoapp.api.getdata',
callback: function(r) {
if (r.message) {
var data = r['message']
$(frappe.render_template("page1",{data})).appendTo(page.main);
}
else if (r.exc){
console.log(r);
}
}
});
}
function gotofunction(){
console.log("clicked")
frappe.call({
method: 'demoapp.api.another',
callback: function(r) {
if (r.message) {
var data = r['message']
console.log(data)
$('#page1').html(data)
// $(frappe.render_template("demoapp/demoapp/demoapp/page/page2",{data}));
}
else if (r.exc){
console.log(r);
}
}
});
python api code:
import frappe
@frappe.whitelist()
def getdata():
data = ['item1', 'item2', 'item3']
return data
@frappe.whitelist()
def another():
data = ['newitem1', 'newitem2', 'newitem3']
return data
@frappe.whitelist()
def get_profile_html():
# doc = frappe.get_doc("Employee", empl_name)
data = {'message':['newitem1', 'newitem2', 'newitem3']}
return frappe.render_template("demoapp/demoapp/demoapp/page/page1/page1.html", data)