General Ledger report was not refresh automatically when changing the filter value especially when you had added any event for filter like on_change, on_click.
So, I just want to know is there any refresh method or custom script function to refresh report (like doctype have refresh_fields() or refresh_field() which are not used here) after changing value.
Thanks in advance.
I think you might be looking for frappe.query_report.refresh();
eg:
(in a report’s .js file)
frappe.query_reports["Name of Report"] = {
"filters": [
{
"fieldname":"your_field_name",
//other attributes
"on_change": function(query_report){
//code that you want to execute on change
frappe.query_report.refresh();
},
}
Not working for me in version 13, I want to do something when filter’s value change I tried on_change but that function not triggered when filter’s value changes. Any idea about this ?
I add this code but i must to remove the cache for browser for each filter?
What version are you on? I don’t need to add any special js to get query report
filters to update after changing the value (both v14 and v15).
Perhaps you need to make your filters Mandatory. This works and prompts the user to first enter the filter values before any data is displayed.
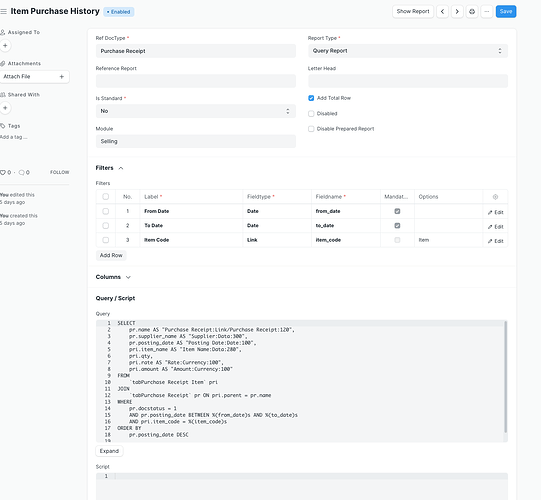
Here’s a sample query report:
i in version 15 and i want the filter to be dynamic and hidden any way i solve the issue by add this code in js
frappe.query_reports["Transactions2"] = {
filters: [
{
fieldname: "user",
label: __("User"),
fieldtype: "Link",
options: "User",
hidden: 1,
default: frappe.session.user,
"on_change": function(query_report){
frm.refresh_field('user')
},
},
]
}
thx for your response @volkswagner
1 Like