In the attach image data type, when selecting an image file, the image is not displayed but only a link is displayed. So now I want to create a child table with 2 fields: attach image and image. When selecting a file in attached image, that image will display on the image. From there in one doctype I can select and display multiple images. Is this possible and how do I do it?
yes,
you can use the HTML field for image and write the logic to display image in that field.
you have to use js for that.
Can you explain more clearly about the above method? Because I realized that using a child table will not be able to display images directly on the doctype. Using an Attach image field is just creating an additional record in the Attachment place.

HI @LeTienIT:
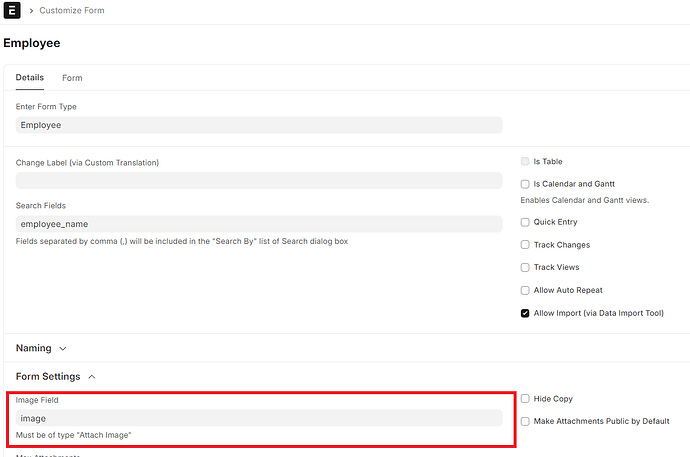
You can define an field as “doctype image”, but you can get just one image at the same time.
See how Employee doctype is defined on ERPNext, for example.
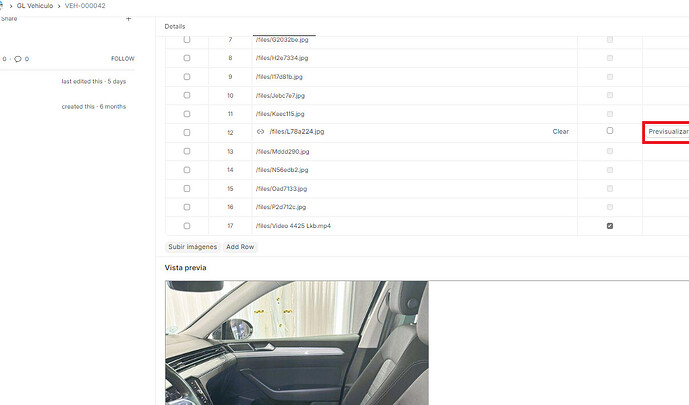
You would create a “Preview” space to see images (or docs, or whatever …) .Something like this:
Steps:
Add a field to your doctype, HTML type, called preview
Add an image field to your child doctype, called image
Add a button field to your child doctype, called preview_btn
Use a client script (or .js file)
frappe.ui.form.on('Your Child Doctype', {
preview_btn: (frm, cdt, cdn) => {
let row = locals[cdt][cdn]
let image = row.image;
let html = `<iframe src="` + window.location.origin + "/" + image + `"width="1200" height="800"/>`
$(frm.fields_dict.preview.wrapper).html(html)
}
})
Actually, on this HTML field you can inject what you want …
Hope this helps.
Okay good. I will create an HTML field and use the Attachments section to upload an image. The problem now is how do I display that image in HTML