This question has been asked for years. So far no one has provided a way on how to do it. So is it just not possible? We could always edit the core files. But we are not savages ![]()
If you don’t want to change the core file, just create a new report in the custom app.
I have. But I want that report to be default when I switch to report view.
Can you explain us bit be more?
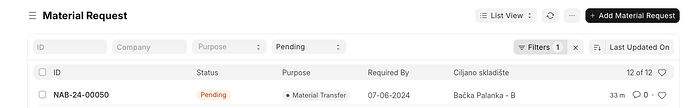
Lets say I am on list view.
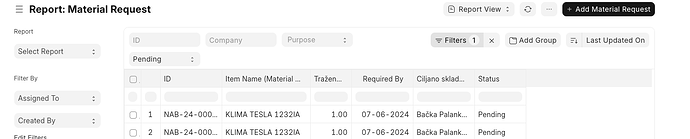
And I want to switch to report view to see all requested products.

I am by default show generic report.
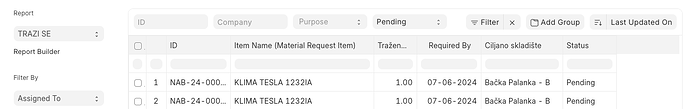
What I want is to by default be shown my custom report.
It can’t be set directly. If you want an easy way to set it for the view, create a custom button on the list view. Then, set the default report when you click the button.
Hi @MrKovalski,
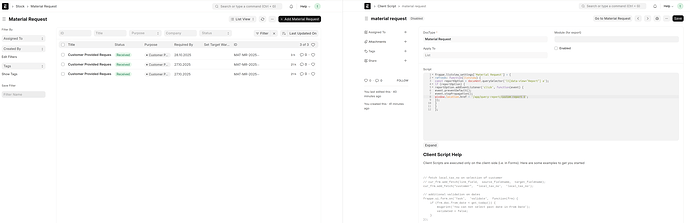
I did it. ![]()
![]()
please apply it.
frappe.listview_settings['Lead'] = {
refresh: function(listview) {
const reportOption = document.querySelector('li[data-view="Report"] a');
if (reportOption) {
reportOption.addEventListener('click', function(event) {
event.preventDefault();
event.stopPropagation();
window.location.href = '/app/lead/view/report/Lead Report Builder Report';
});
}
}
};
Please set your Doctype and Report URL in the ListView client script.
Output:
Woah, nicely done. I thought it would be some dirty workaround. But this is it.
Didn’t know that u can override default buttons like that.
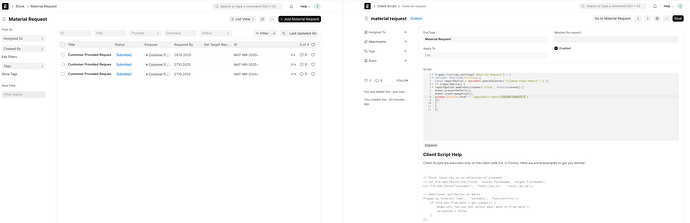
Hi i adapted this for the Material Request doctype and it works but for some reason it breaks the status column in list view. can someone provide help ?
frappe.listview_settings[‘Material Request’] = {
refresh: function(listview) {
const reportOption = document.querySelector(‘li[data-view=“Report”] a’);
if (reportOption) {
reportOption.addEventListener(‘click’, function(event) {
event.preventDefault();
event.stopPropagation();
window.location.href = ‘/app/query-report/custom report 1’;
});
}
}
};
here you can see the status column when the script is enabled vs when its disabled
found the solution (using extend instead of overriding completely). this fixes the status issue. since changing the default report is needed in many doctypes i provide a generic solution that should work for any doctype:
//change these for your use case
const target_doctype = 'Sales Order';
const target_report_path = '/app/query-report/Sales Analytics';
frappe.listview_settings[target_doctype] = $.extend(
frappe.listview_settings[target_doctype] || {},
{
refresh: function(listview) {
const reportOption = document.querySelector('li[data-view="Report"] a');
if (reportOption) {
reportOption.addEventListener('click', function(event) {
event.preventDefault();
event.stopPropagation();
window.location.href = target_report_path;
}, { once: true });
}
}
}
);
I have created same report in my custom app
/apps/[custom_app]/[custom_app]/accounts/report/trial_balance/trial_balance.html
custom_app
└── custom_app
└── accounts
└── report
└── trial_balance
└── trial_balance.html
I did some updates, but nothing has changed, does this way right?