When someone selects a “Marketplace”, the “Category” should filter for only the ones with this marketplace. Currently doing a client side script. Any better way to do this?
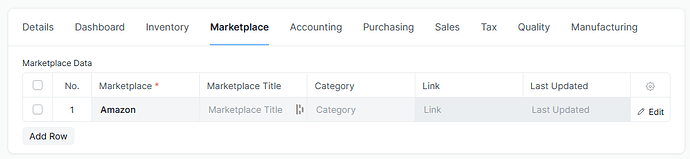
My child table:
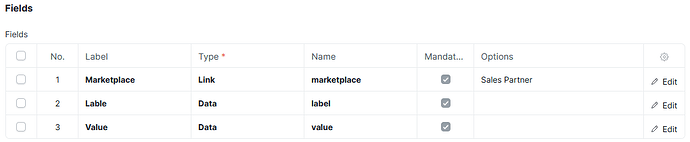
The Category column is linked to this custom doctype:
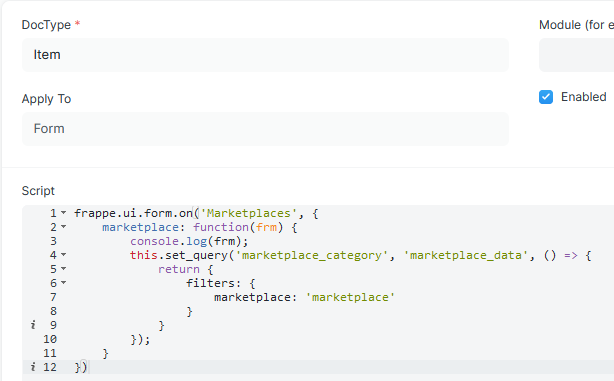
My current non-working script: (I have gone as far as getting an action happening when the “Marketplace” field is changed inside the child table. It does not set the filter to the “Category” column)
NCP
July 12, 2023, 6:56am
2
Hi @plague69 ,
As per your scenario,
Similarly, we prepared a few pieces of logic. please check the video.
Client Script:
frappe.ui.form.on("Test DocType", {
onload: function (frm) {
frm.set_query("item_code", "test_child", function (doc, cdt, cdn) {
let row = locals[cdt][cdn];
return {
"filters": {
"item_group": row.item_group
},
};
});
},
});
Output:
I hope this helps.
Thank You!
4 Likes
@NCP absolute legend. Thank you. I was very stuck on how to get the row as well. This example explains many aspects!
Nabyar
July 11, 2024, 8:33am
4
How can we implement this onto a Dynamic Link. Looks like this does not work on Dynamic Link field-type.
NCP
July 11, 2024, 8:40am
5
Tested, it’s worked properly. please check it.
Nabyar
July 11, 2024, 8:54am
6
Well actually a Dynamic Link inside child table
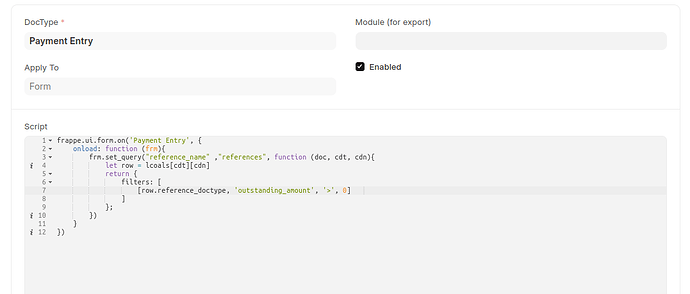
Below is my script. I’m just trying to add a filter to the standard Payment Entry child table references
Nabyar
July 11, 2024, 8:57am
7
I have fixed the typo on *locals. Still not working
NCP
July 11, 2024, 9:16am
8
Paste the code, otherwise create a new thread for new issue, please!
1 Like
Nabyar
July 11, 2024, 9:22am
9
Posting here itsel since I believe it falls under the same issue. But would create a new issue if required.
frappe.ui.form.on('Payment Entry', {
onload: function (frm){
frm.set_query("reference_name" ,"references", function (doc, cdt, cdn){
let row = locals[cdt][cdn]
return {
filters: [
[row.reference_doctype, 'outstanding_amount', '>', 0]
]
};
})
}
})
NCP
July 11, 2024, 10:16am
11
Hi @Nabyar ,
It’s worked properly.
frappe.ui.form.on('Payment Entry', {
refresh: function (frm){
frm.set_query("reference_name" ,"references", function (doc, cdt, cdn){
let row = locals[cdt][cdn];
return {
filters: [
[row.reference_doctype, 'docstatus', '=', 1],
[row.reference_doctype, 'company', '=', frm.doc.company],
[row.reference_doctype, 'customer', '=', frm.doc.party_name],
[row.reference_doctype, 'outstanding_amount', '>', 0]
]
};
});
}
});
Output:
3 Likes
Having a same kind of a problem.
I am trying to filter MRP field using Item Code field. Both the fields are in a child table of Stock Entry.
Here’s the client script i tried.
frappe.ui.form.on('Stock Entry', {
onload: function (frm) {
console.log(frm)
frm.set_query("custom_mrp", "items", function (doc, cdt, cdn) {
let row = locals[cdt][cdn];
console.log(row);
return {
"filters": {
"item_code": row.item_code
},
};
});
},
});
Please, help me out here. I don’t know where i am going wrong.
Thank you, you saved my time
This is helpful, but is it possible to use a specific API method to return the filtered data based on my first field, and then apply that data as a filter on my second field?