Hello,
I am quite new to development with the framework.
Basically I get everything programmed and set up so far.
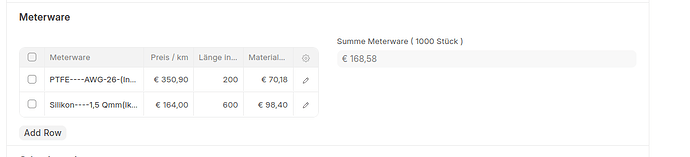
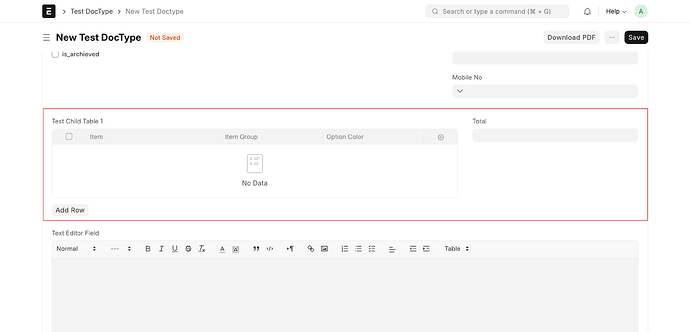
But what I can’t do is to customize the form so that the width of the columns is different.
How do I get it so that the table on the left is about 70% wide and the total on the right is 30%.
That for, you have to apply the client script for that doctype.
Please check it.
frappe.ui.form.on('Test DocType', {
refresh: function(frm) {
var $form_layout = frm.fields_dict['section_break_tbtz'].wrapper;
var $columns = $form_layout.find('.form-column');
if ($columns.length === 2) {
$($columns[0]).css({
'max-width': '70%',
'flex': '0 0 70%'
});
$($columns[1]).css({
'max-width': '30%',
'flex': '0 0 30%'
});
}
}
});
Please set your doctype name and section field name in the script your according to.
Output:
3 Likes
Perfect, thank you very much that works.
I thought that I could set it with the properties such as with or columns.