Dear Community,
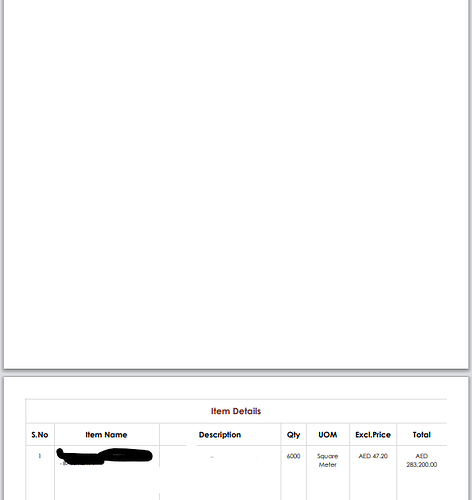
I need to ensure that the table does not move entirely to the next page when a description is too long. Instead, the description should be able to break across pages while keeping the table’s structure intact.
Code:
table {
width: 100%;
border-collapse: collapse;
margin-top: 0px;
font-family: "Century Gothic";
page-break-inside: auto; /* Allow table to break */
}
/* Control row breaks */
tr {
page-break-inside: avoid; /* Keep individual rows together */
page-break-after: auto;
}
thead {
display: table-header-group; /* Repeat header on each page */
}
tbody {
page-break-inside: auto; /* Allow tbody to break */
}
th, td {
padding: 6px;
border: 1px solid #ddd;
text-align: center;
}
th {
background-color: white;
color: #78281f;
font-size: 12px;
}
td {
font-size: 11px;
}
/* Description column specific styles */
td.p {
text-align: left;
font-size: 10px;
max-width: 300px; /* Limit width of description */
word-wrap: break-word;
white-space: normal;
vertical-align: top;
}
Kindly help to solve