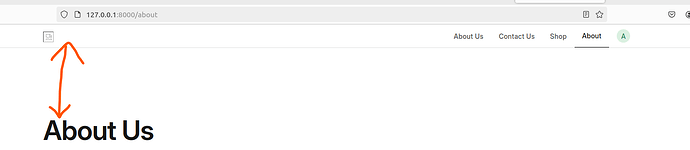
the default “About Us Settings” page has a big space between the menu and About Us header and there is no place to add in some css. I dont want to change core file, where else and how can i reduce this space?
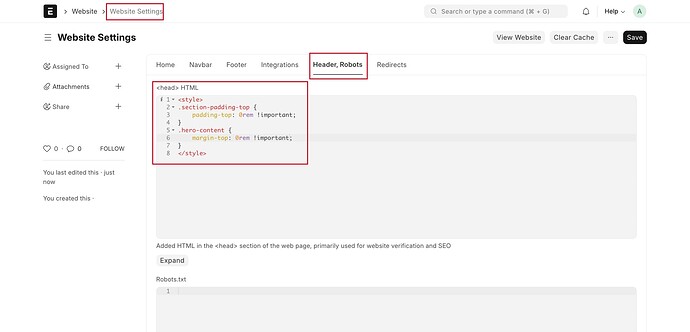
Please apply the style in the website settings and check it.
<style>
.section-padding-top {
padding-top: 0rem !important;
}
.hero-content {
margin-top: 0rem !important;
}
</style>
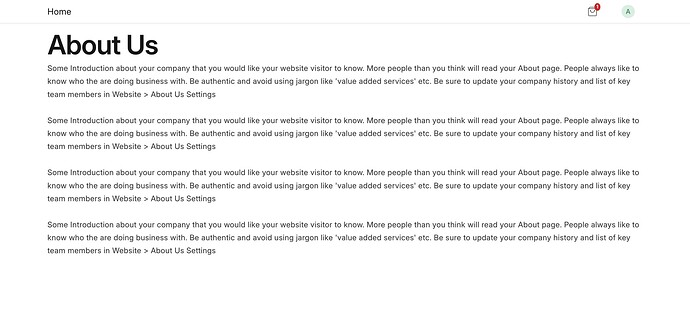
Output:
1 Like
can you add breadcrum for this page here as well?
thank you
Customize the page in core or custom app, not from UI side.
1 Like
Thank you brother