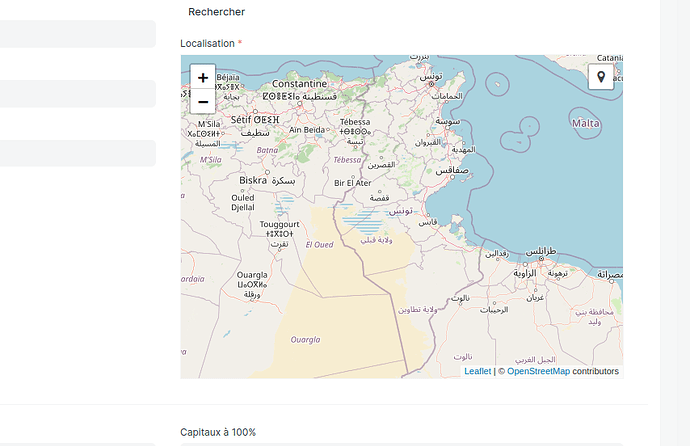
The draw toolbar of Geolocation is not displaying in childtable, and I’m unable to select the location correctly in the Geolocation field within the child table. how can i add it
i do ike this in form but not work
contratsTable.grid.grid_rows.forEach(function(row) {
// Access the map field 'map_data' in each row
var mapField = row.map_data;
if (mapField && mapField.map) {
let map = mapField.map;
// Add Leaflet.draw plugin to the map
var drawnItems = new L.FeatureGroup();
map.addLayer(drawnItems);
var drawControl = new L.Control.Draw({
edit: {
featureGroup: drawnItems
},
draw: {
polygon: true,
polyline: false,
rectangle: false,
circle: false,
circlemarker: false
}
});
map.addControl(drawControl);
// Event handler for when a polygon is created
map.on('draw:created', function(event) {
var layer = event.layer;
drawnItems.addLayer(layer);
});
}
});
the first time that i work with geolocation any help,