function sort_by_section(arr) {
const sectionOrder = ['A', 'B', 'C', 'D', 'E']; // Define the desired section order
return arr.sort((a, b) => {
// Primary sorting by section using the predefined order
const sectionComparison = sectionOrder.indexOf(a.section) - sectionOrder.indexOf(b.section);
if (sectionComparison !== 0) {
return sectionComparison;
}
// Secondary sorting by bringing items with 'CI' in window_door_type to the front
const aHasCI = a.window_door_type?.startsWith('CI') ?? false;
const bHasCI = b.window_door_type?.startsWith('CI') ?? false;
if (aHasCI && !bHasCI) {
return -1; // a comes first
}
if (!aHasCI && bHasCI) {
return 1; // b comes first
}
// If both have or don't have 'CI', maintain their relative order (i.e., no further sorting)
return 0;
});
}
// Sort the `frm.doc.costing_unit_details` by section before processing
frm.refresh_field('costing_unit_details');
console.log(frm.doc.costing_unit_details,"costing_unit_details before sorting")
const emptyWindowDoorTypeItems = frm.doc.costing_unit_details.filter(item => {
// Check if window_door_type is undefined, null, or only contains whitespace
return !item.window_door_type || item.window_door_type.trim() === '';
});
console.log(emptyWindowDoorTypeItems, "Items with empty or undefined window_door_type");
frm.doc.costing_unit_details = sort_by_section(frm.doc.costing_unit_details);
// Refresh the field to reflect changes in the UI
frm.refresh_field('costing_unit_details');
Empty the table and add the sorted data again, try to add from server side
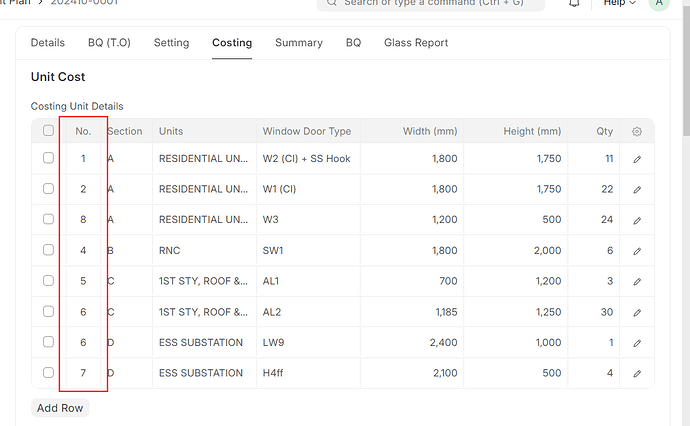
This is use to input the data . no involve in serve side, The user key the item and i do sorting by the section A to D. then the No, will became unsorted ,it is really need to update the server side?
I found a solution
let sorted_details = sort_by_section(frm.doc.costing_unit_details);
// Refresh the field to reflect changes in the UI
// Step 2: Remove the original details (empty the list)
frm.doc.costing_unit_details = [];
// Step 3: Add the sorted details back to the list and reassign the index
sorted_details.forEach((detail, index) => {
detail.idx = index + 1; // Reassign the "No." field based on the index
frm.doc.costing_unit_details.push(detail);
});
frm.refresh_field('costing_unit_details');
1 Like