Hello, i would like to create themes/skins for Frappe desk view, which can be switched using the Toggle Theme option. Any idea how to implement this using a custom app or any guidance where to start?
May be you can check how toggle theme is used.
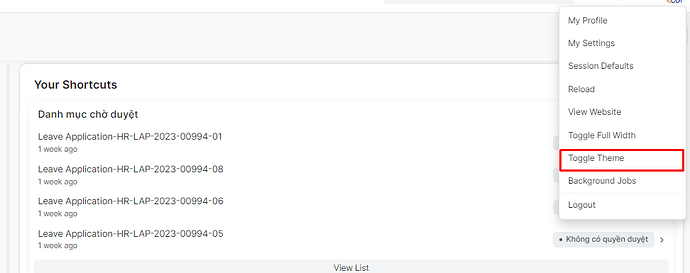
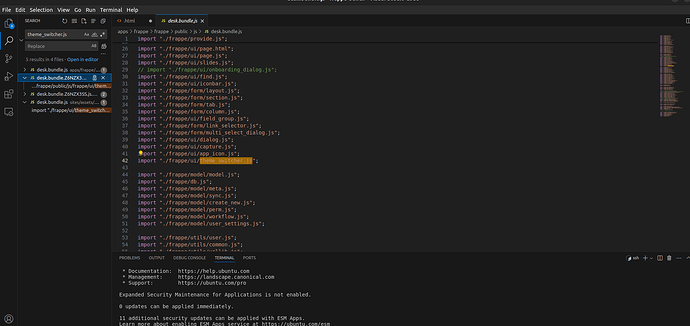
yea, found the js file for Toggle Theme /public/js/frappe/ui/theme_switcher.js
But i’m more of a python guy than a js guy… so bit hard for me to figure out… ![]()
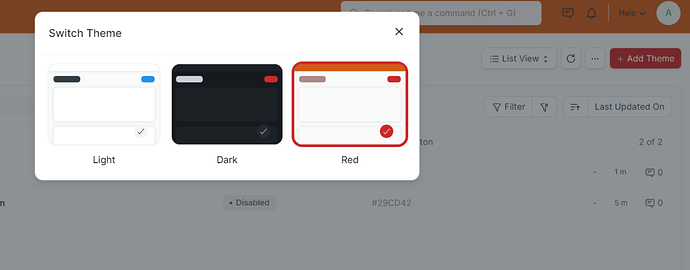
@hashir you mean something like this
yes, exactly ![]()
Please guide me how to achieve the same.
@hashir first you need to create a css file containing all new colors for specific data-theme and include it in hooks for example :
[data-theme=red]{
--primary:#ff000;
}
next copied the switcher class from theme_switcher.js to my custom app and add new red theme to the fetch_theme function . and include your js to the hooks .
next open navbar settings , hide the old button and create new one that using the new switcher class .
when this works fine you can create new doctypes and python codes to add new themes dynamically from the ui .
@bahaou cool, thanks mate. Let me give this a try and tell you how it goes.
please guide me how i can do this
Hi Mr. Baha
Kindly contact me, I have a some tasks to offer for you
My email is:
sa2024wh@outlook.com
I live in Saudi Arabia
Thanks
@bahaou please share the detailed steps.
Thank you
plz bro can u show me steps plzz ?
plz bro can u show me steps plzz ?
step are here my friend . Themes using Theme switcher - #8 by bahaou
@bahaou
thanks for the steps may i know how can i create the custom app and then link to the erpnext.
Thanks
@rs115199789 here is how you create a new app
Ok so do i need to make an icon ? size, what should i create to add a custom theme to the website, can you elaborate a bit more thank you.
@rs115199789 just create your app then follow the steps above .
that’s what i wanted to know what should i create ? same library as mentioned in your link.
Thank you