I am trying to trigger some events when a row in a child table is selected. However, it triggers when the row is opened as a form in a table field
frappe.ui.form.on('Despatch Plan', {
sales_orders_on_form_rendered: function(doc, cdt, cdn) {
frappe.msgprint("On click of sales order item row");
}
});
When we select a row in the child table, I would like an event to be triggered
NCP
2
Hi @Dharanipathi,
Please apply the client script for it.
We did apply on Sales Order DocType. so please check the syntax.
frappe.ui.form.on('Sales Order', {
refresh: function(frm) {
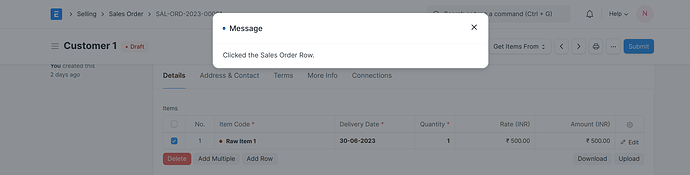
frm.fields_dict.items.grid.wrapper.on('click', '.grid-row', function(event) {
// Trigger your desired event here
frappe.msgprint("Clicked the Sales Order Row.");
});
}
});
Please set your doctype, fieldname, and child table field name.
I think your problem will solve.
Thank You!
5 Likes
It’s working, but I want to delete the chosen row and then save the form.
Can you help?
NCP
5
Please check it.
frappe.ui.form.on('Sales Order', {
onload: function(frm) {
frm.fields_dict.items.grid.wrapper.on('change', '.grid-row-check', function(event) {
var grid = frm.fields_dict.items.grid.grid_rows;
grid.forEach(function(row) {
if (row && row.wrapper.find('.grid-row-check').is(':checked')) {
var docname = row.doc.name;
var grid_row = frm.get_field("items").grid.grid_rows_by_docname[docname];
if (grid_row) {
grid_row.remove();
}
}
});
frm.save();
});
}
});
T941
7
@NCP Can you guide me on how to trigger an event when the form grid is opened?
avc
8
Hi @T941:
Use {fieldname}_on_form_rendered event.
This way:
frappe.ui.form.on('Sales Order', {
items_on_form_rendered: function(frm) {
console.log("I'm here. Where are you?");
}
});
Hope this helps.
Note: Please, maybe you should open a new thread with this question. This way, other users will find answers easily 
2 Likes