Hello World,
I’m trying to trigger a function on load of a doctype’s “list view” . I know about
frappe.ui.form.on("{DocType}", "onload", {function})
but that will not run on a doctype’s “list view” . It will run on the New {DocType} view.
I also know about
onload: function(listview) {
}
but that will also not run on a doctype’s “list view” . It will run on load of a doctype and it will run the functions in the “listview”.
What is the trigger for this event?
Here is the ToDo doctype’s list view:
Thanks @suyash for the reply.
That doesn’t solve my issue. This is just the same as I was talking about. It is “onload” of the “New {DocType}” view. It is adding new menu items to the list view page but it isn’t triggered when a user visits that page
JoEz
April 4, 2017, 3:51pm
6
1 Like
@JoEz
Thanks for the help.
What I have isn’t really an error, it may be a feature request or maybe the feature already exists, I’m not sure. I don’t think your link helps me though.
Thanks anyway
Have you found a solution? ,
SanRam
June 21, 2019, 6:34am
9
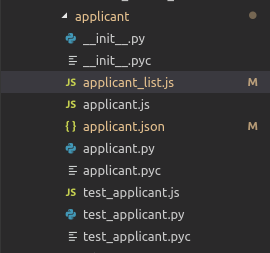
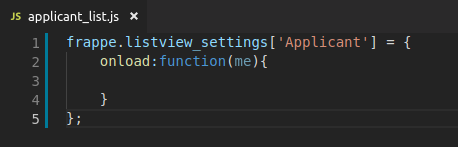
For list view operations you might create a file like doctypename_list.js under the respective doctype folder.
After that you can write a onload function inside this list file.
thank you for your answer ,
but that still isn’t a solution.
onload only occurs when you press the F5 or Refresh button.
but when you open via the Search function it won’t work anymore
let’s just say it happens only once. whereas I want to run the script when I open the list
SanRam
June 21, 2019, 9:41am
12
You can write a code on refresh function instead onload
Ex. refresh: function(frm){
it will works on Search function too
I tried it, the function didn’t work
frappe.listview_settings['Payment Entry'] = {
refresh:function(frm){
console.log("Running Function this");
}
}
Artem
September 3, 2019, 12:55pm
14
hey, remove ‘=’ from you code
hey guys
Is there any trigger when i select purchase order list check box. you can see in image
SanRam
September 19, 2019, 9:02am
16
Facing Same issue…
In list view, refresh function not working
36ahsm
March 24, 2020, 12:44am
18
are you find sloloution ?
Please check this :
frappe.listview_settings['Communication'] = {
add_fields: [
"sent_or_received","recipients", "subject",
"communication_medium", "communication_type",
"sender", "seen", "reference_doctype", "reference_name",
"has_attachment"
],
filters: [["status", "=", "Open"]],
onload: function(list_view) {
let method = "frappe.email.inbox.create_email_flag_queue"
list_view.page.add_menu_item(__("Mark as Read"), function() {
list_view.call_for_selected_items(method, { action: "Read" });
});
list_view.page.add_menu_item(__("Mark as Unread"), function() {
list_view.call_for_selected_items(method, { action: "Unread" });
});
},
primary_action: function() {
new frappe.views.CommunicationComposer({ doc: {} });
}
};
36ahsm
March 24, 2020, 7:04pm
20
I’m trying to trigger a function on load of a doctype’s “list view”, but in the listview for the doctype :
onload: function(listview) {
it applies to every existing document, meaning that it is not executed only once, but rather by the number of existing documents.
I want the code :
location.reload();
run only when I load the page of (list of doc)
What is the trigger for this event?
how can I get values of specific row