Summary:
Learn how to customize buttons and icon buttons with different colors. Enhance the user interface of your ERPNext application by adding visually appealing buttons. Explore step-by-step instructions and code examples to create a more engaging and intuitive user experience.
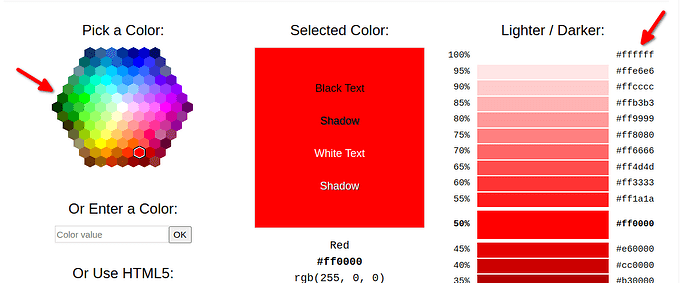
Color Picker
Reference Documentation:
Model-1
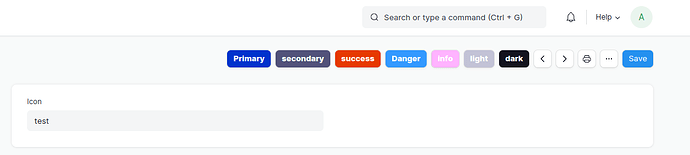
In this Model-1 we are going to see how to change the color and customize the ERPNext Custom button like this
You can add your custom color there is no restriction. get the color code from the Color Picker and past inside the code you will change different colors and make a different custom button
syntax
frm.add_custom_button(__("Button Name Here"), function() {
alert('Do some Action Here')
}).css({"color":"white", "background-color": "#14141f", "font-weight": "800"});
code
Above buttons all the code here
refresh: function(frm) {
frm.trigger('create_icon')
},
create_icon: function(frm){
frm.add_custom_button(__("Primary"), function() {
alert('custom button')
}).css({"color":"white", "background-color": "#0033cc", "font-weight": "800"});
frm.add_custom_button(__("secondary"), function() {
alert('custom button')
}).css({"color":"white", "background-color": "#52527a", "font-weight": "800"});
frm.add_custom_button(__("success"), function() {
alert('custom button')
}).css({"color":"white", "background-color": "#e63900", "font-weight": "800"});
frm.add_custom_button(__("Danger"), function() {
alert('custom danger')
}).css({"color":"white", "background-color": "#3399ff", "font-weight": "800"});
frm.add_custom_button(__("info"), function() {
alert('custom danger')
}).css({"color":"white", "background-color": "#ffb3ff", "font-weight": "800"});
frm.add_custom_button(__("light"), function() {
alert('custom danger')
}).css({"color":"white", "background-color": "#c2c2d6", "font-weight": "800"});
frm.add_custom_button(__("dark"), function() {
alert('custom danger')
}).css({"color":"white", "background-color": "#14141f", "font-weight": "800"});
}
Model-2
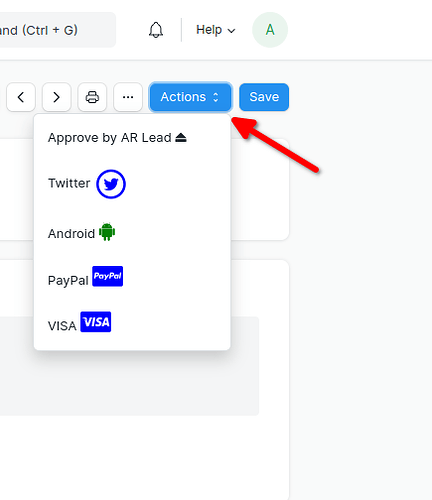
In this Model-2, I’m going to explain how to add the Custom Workflow Action Button and with Icon like this
Syntax
frm.page.add_action_item(__('Lable of Action'), function() {
frappe.msgprint("Do some Action");
});
Code
Note: For better UI reflection use this code in the refresh event in your js file
frm.page.add_action_item(__('Approve by AR Lead <i class="fa fa-eject"></i>'), function() {
frappe.msgprint("Approved");
});
frm.page.add_action_item(__('Twitter <span style="color:blue" class="fa-stack fa-lg"><i class="fa fa-circle-thin fa-stack-2x"></i><i class="fa fa-twitter fa-stack-1x"></i></span>'), function() {
frappe.msgprint("Twitter");
});
frm.page.add_action_item(__('Android <i class="fa fa-android" style="font-size:20px;color:#008000"></i>'), function() {
frappe.msgprint("Android");
});
frm.page.add_action_item(__('PayPal <i class="fa fa-cc-paypal" style="font-size:24px;color:blue"></i>'), function() {
frappe.msgprint("PayPal");
});
frm.page.add_action_item(__('VISA <i class="fa fa-cc-visa" style="font-size:24px;color:blue"></i>'), function() {
frappe.msgprint("VISA");
});
Model-3
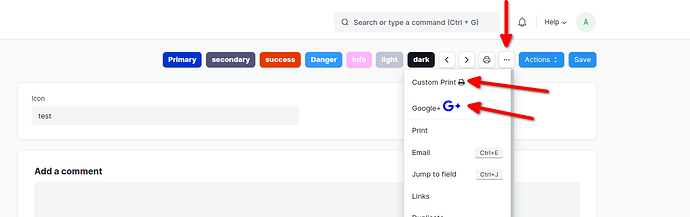
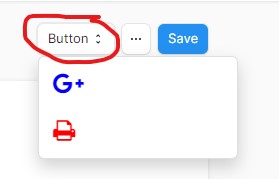
Adding menu button
syntax
frm.page.add_menu_item(__("Custom Menu Option"), function() {
frappe.msgprint("Do some Action");
});
Code
frm.page.add_menu_item(__('Custom Print <i class="fa fa-print" aria-hidden="true"></i>'), function() {
frappe.msgprint("Printed Document");
frm.print_doc();
});
frm.page.add_menu_item(__('Google+ <i class="fa fa-google-plus" style="font-size:24px;color:blue"></i>'), function() {
frappe.msgprint("Google+");
});
Model-4
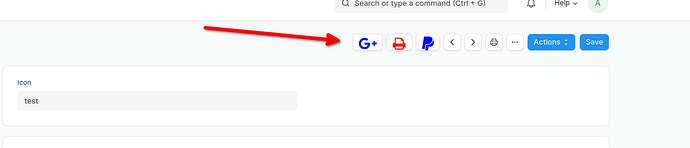
Custom Action Icon
We can add icon button same like Custom Button like this
Syntax
Note: use <i></i> tag to set the icon
frm.add_custom_button(__('<i class="fa fa-paypal" style="font-size:24px;color:blue"></i>'), function() {
frappe.msgprint("Paypal");
});
Code
frm.add_custom_button(__('<i class="fa fa-google-plus" style="font-size:24px;color:blue"></i>'), function() {
frappe.msgprint("Google+");
});
frm.add_custom_button(__('<i class="fa fa-print" style="font-size:24px;color:red"></i>'), function() {
frappe.msgprint("Print");
});
frm.add_custom_button(__('<i class="fa fa-paypal" style="font-size:24px;color:blue"></i>'), function() {
frappe.msgprint("Paypal");
});
Kindly share your thoughts and please support with your likes and comments
Github: Antony-M1 · GitHub
Linkedin: Antony