Summary
Learn how to use the set_df_property function in ERPNext to dynamically modify properties of DocField (fields) in your custom applications. This powerful feature allows you to customize field behavior, such as making fields read-only, hiding them conditionally, or setting default values. Enhance your ERPNext application with this tutorial!
Reference Documentation
Get Started
Syntax
frm.set_df_property(fieldname, property, value, docname, table_field, table_row_name)
fieldname - Parent Doctype Field Name
property - read_only, reqd, hidden …etc
value - 1 or 0 or characters
docname - Name of the current doctype | frm.docname
table_field - Field Inside the child table
table_row_name - name of the row | child.name
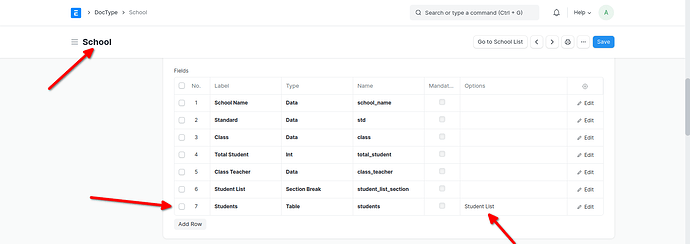
Parent Doctype
I’m creating a parent doctype with the name of School you can use custom doctype or core doctype
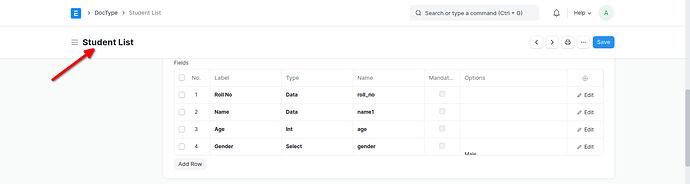
Child Table
Student List
Lets Explore
Parent
I hope you all get some ideas going to change the school_name field as Mandatory
frm.set_df_property('school_name', 'read_only', 1)
This a sample example for parent doctype its applicable to any fields in parent doctype
Child Table
Change the roll_no as Mandatory
frm.set_df_property('students', 'reqd', 1, frm.docname, 'roll_no', child.name)
How to add these feature in school.js
school.js
// Parent Doctype
frappe.ui.form.on('School', {
refresh: function(frm){
frm.set_df_property('school_name', 'read_only', 1)
}
});
// Child Table
frappe.ui.form.on('Student List', {
students_add: function(frm, cdt, cdn){
var child = locals[cdt][cdn]
frm.set_df_property('students', 'reqd', 1, frm.docname, 'roll_no', child.name)
}
})
You can change and play with this single syntax in any of your fields property
List of property
There is lot of options is there i listed some of them frequently used.
| Property | Value | Description |
|---|---|---|
| read_only | 1 or 0 | Make the field as read only |
| reqd | 1 or 0 | Make the field as Mandatory |
| bold | 1 or 0 | Make the field as bold |
| hidden | 1 or 0 | Make the field as Hidden |
| options | List of Values or link Doctype | Can Link Any Doctype Dynamicaly if its a select field we can change the options |
| default | Any Value | Set Default value for the field |
Please Support with you likes and comments
Github: Antony-M1 · GitHub
Linkedin: Antony