Hello here.
I created some custom doctypes in ERPNext which have some fields that are attachments.
I have also created a custom application using React Native (Typescript) and I am trying to upload files through the rest-api.
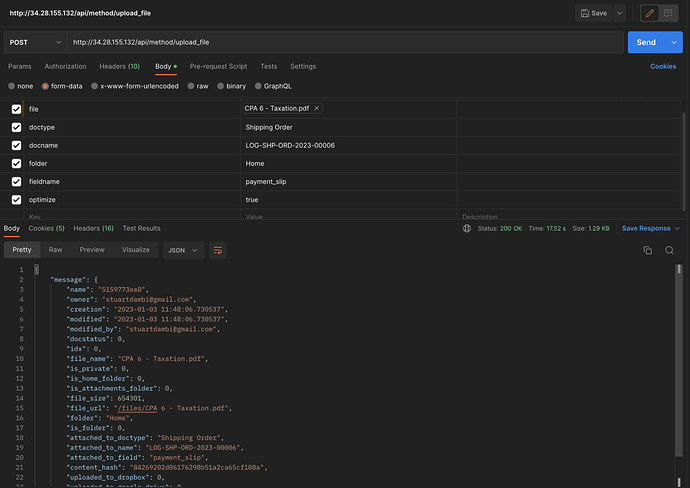
I am using the /api/method/upload_file endpoint to attach images to the docs, when I try to do this using postman, it works well as shown in the screenshot below.
However, when I do this using axios or fetch Javascript api, it throws an error TypeError: expected string or bytes-like object.
I have tried all ways without success.
const handleUploadFile = async () => {
try {
console.log(file)
const imageFile = new FormData();
const imgurl = await getBase64(file);
console.log(imgurl)
imageFile.append("file", file.toString());
imageFile.append("doctype", "Shipping Order");
imageFile.append("folder", "Home");
imageFile.append(
"docname",
"LOG-SHP-ORD-2023-00007"
);
imageFile.append('fieldname', 'payment_slip')
imageFile.append("optimize", true);
imageFile.append("is_private", 1);
const response = await axios.post("http://34.28.155.132/api/method/upload_file", {
data: imageFile,
}, {
headers: {
"Content-Type": "Application/json",
Authorization: "Token 97afa5b2b775ebf33007:bc6e8d4d2e5380f99f4c",
}
})
console.log(response.data);
} catch (error) {
console.error(error)
}
};
Has anyone been able to implement this, or does anyone spot an error in my implementation.
Thanks in advance.