sneha
September 30, 2023, 6:53am
1
Hi everyone
Thank you in advance
Regards
use below example code and modify accordingly
frappe.ui.form.on("Site Visit Table", "check_out_time", function(frm, cdt, cdn) {
var z = locals[cdt][cdn];
let start_time = moment(z.site_visit_time, 'HH:mm:ss');
let completion_time = moment(z.check_out_time, 'HH:mm:ss');
let time_diff_in_seconds = completion_time.diff(start_time, 'seconds');
frappe.model.set_value(cdt, cdn, 'duration', time_diff_in_seconds);
refresh_field("duration");
});
2 Likes
sneha
September 30, 2023, 7:27am
3
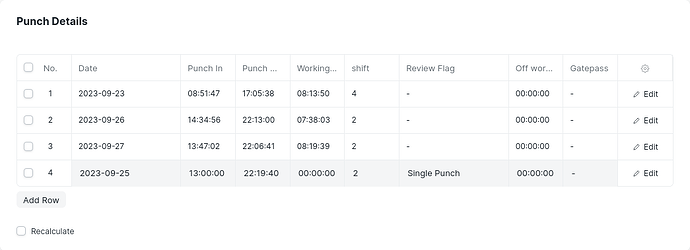
This is my child table when I updated the punch_in cell the corresponding working_hours cell must be updated
I used the code u sent me like this
punch_details: function(frm, cdt, cdn) {
var z = locals[cdt][cdn];
let start_time = moment(z.punch_in, 'HH:mm:ss.%f');
let completion_time = moment(z.punch_out, 'HH:mm:ss.%f');
let time_diff_in_seconds = completion_time.diff(start_time, 'seconds');
frappe.model.set_value(cdt, cdn, 'w_hours', time_diff_in_seconds);
refresh_field("w_hours");
}
still im not getting the updation
you did not use this
frappe.ui.form.on("Child Table Name", "punch_out", function(frm, cdt, cdn) {
1 Like
sneha
September 30, 2023, 9:16am
5
Did use it but didn’t get any output
sneha
September 30, 2023, 10:59am
6
Thank You for responding
I changed the code as per my requirement and here is how i used it
Client side
frappe.ui.form.on("calculation_child_table","punch_in", function(frm, cdt, cdn) {
var z = locals[cdt][cdn];
frm.call('update_working_hours',{punch_in: z.punch_in, punch_out:z.punch_out}).done((r) => {
$.each(r.message,function(i,e){
frappe.model.set_value(cdt, cdn, 'w_hours', e.working_hours);
frappe.model.set_value(cdt, cdn, 'review_flag', e.review_flag);
})
refresh_field("w_hours");
})
});
Server Side
@frappe.whitelist()
def update_working_hours(self,punch_in,punch_out):
updating_data = []
punch_out = dateutil.parser.parse(punch_out)
punch_in = dateutil.parser.parse(punch_in)
updating_data.append({
'working_hours': punch_out - punch_in,
'review_flag' : "Updated"
})
return updating_data
I appreciate your response!
Regards
1 Like