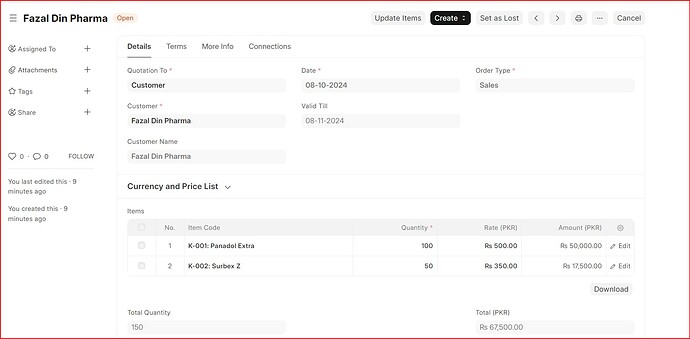
Hy, through client script I have created Update Items Button at quotation to update item code, rate etc. after submitting Quotation, like that at Sales Order.
frappe.ui.form.on('Quotation', {
refresh: function(frm) {
// Show "Update Items" button only if the document is submitted (docstatus == 1)
if (frm.doc.docstatus == 1) {
// Add "Update Items" button
frm.add_custom_button(__('Update Items'), function() {
// Fetch the existing items from the quotation's item table
frappe.call({
method: 'frappe.client.get',
args: {
doctype: 'Quotation',
name: frm.doc.name
},
callback: function(r) {
if (r.message) {
// Clear existing items in the grid to avoid duplicates
frm.clear_table('items');
// Loop through each item in the quotation and add it to the item grid for editing
r.message.items.forEach(function(item) {
let child = frm.add_child('items');
child.item_code = item.item_code;
child.item_name = item.item_name;
child.qty = item.qty;
child.rate = item.rate;
child.amount = item.amount;
child.description = item.description;
child.uom = item.uom;
child.conversion_factor = item.conversion_factor;
// Add any additional fields you need to include
});
// Refresh the form and notify the user
frm.refresh_field('items');
frappe.msgprint(__('Items have been fetched. You can now update them.'));
}
}
});
// Enable save after fetching the items
frm.enable_save();
});
}
}
});
However button does not fetch items. Kindly help to modify code for fetching items to update at quotation. Thanks