Yes, the select field has static options, and if you want to set them based on permissions, you can use a client script to do that.
how could i did it
example:
i have many user could view the journal entry i want the user with role A just see specific type of voucher in JL
could you help me to do this
frappe.ui.form.on('Journal Entry', {
onload: function(frm) {
// add your role conditions here
if (frappe.user.has_role('Role A')) {
// add your options
frm.set_df_property('voucher_type', 'options', ['Option 1', 'Option 2']);
}
}
});
in view list i did this but does not worked with me
frappe.listview_settings['Journal Entry']={
onload : function(listview) {
if (frappe.user.has_role('A')) {
frappe.listview_settings['Journal Entry'].filters = [
['voucher_type', '=','option1']
];
// to hide the filter to avoid remove it by user
frappe.listview_settings['Journal Entry'].hide_name_filter= true;
}}}
I don’t know about the Frappe way, but you can use JavaScript to hide options.
frappe.listview_settings["Journal Entry"] = {
onload(list_view){
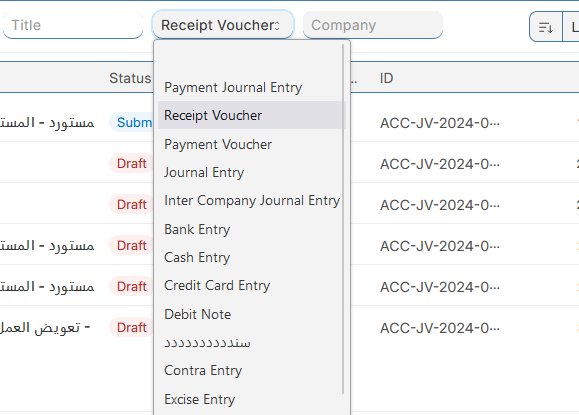
let select = document.querySelector('select[data-fieldname="voucher_type"]');
if (frappe.user.has_role('A')) {
// Array of options to hide
let optionsToHide = [
'Credit Card Entry',
'Deferred Revenue',
'Reversal Of ITC',
"Bank Entry"
];
for (var i = 0; i < select.options.length; i++) {
if (optionsToHide.includes(select.options[i].value)) {
select.options[i].style.display = 'none'; // Hides the option
}
}
}
},
}
If you want to hide the filter option then check this: How to set a filter that cannot be modified by users in the List View? - #2 by NCP
they may want to add filters for other fields
first apply the code and check it. code remove the filter option and also x option.
any code you mean?!
again check the above post link, code is already there. it’s a sample code.
frappe.listview_settings['Journal Entry'] = {
refresh : function(listview) {
if (frappe.user.has_role('A')) {
frappe.route_options = {
"voucher_type": "Receipt Voucher"
};
listview.refresh();
}
$('.filter-selector').hide();
}
};
do you mean this code?
@NCP but the user could view other type from filter

To permanently set the filter, you can use this so that even if the user resets the filter, it will work.
refresh(list_view){
if (frappe.user.has_role('A')) {
list_view.filter_area.add([
['Journal Entry', 'voucher_type', 'in', ['Bank Entry', 'Cash Entry']]
]);
}
}
Edit
I would suggest that you go with this.
they does not worked with me
any way
i will merge both way
frappe.listview_settings["Journal Entry"] = {
onload(list_view){
if (frappe.user.has_role('Cash User lpg')) {
frappe.route_options = {
"voucher_type": "Receipt Voucher"
};
let select = document.querySelector('select[data-fieldname="voucher_type"]');
// Array of options to hide
let optionsToHide = [
"",
....
"Debit Note",
"Credit Note",
"Contra Entry",
"Excise Entry",
];
for (var i = 0; i < select.options.length; i++) {
if (optionsToHide.includes(select.options[i].value)) {
select.options[i].style.display = 'none'; // Hides the option
}
}
$('.filter-selector').hide();
}
},
}
Array of options to hide i will improve it by select it form gl entry
@ejaaz ,@NCP thx