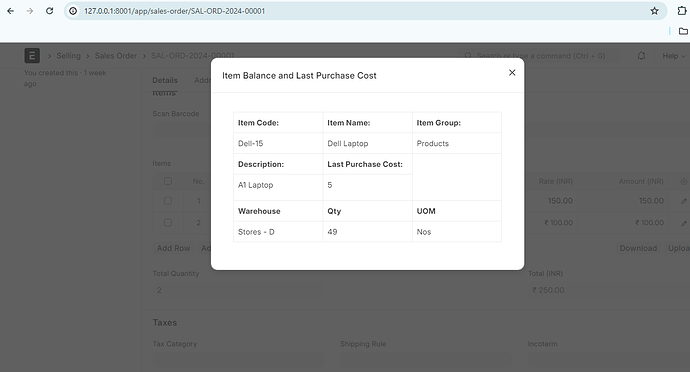
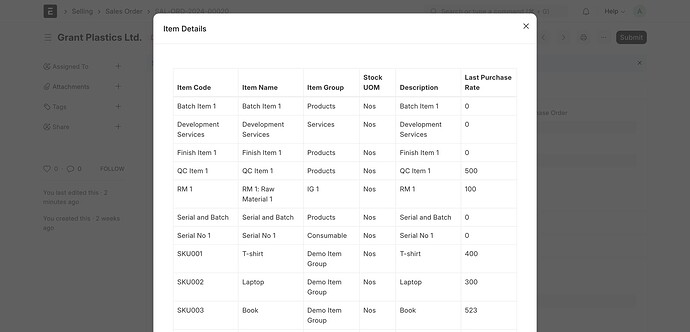
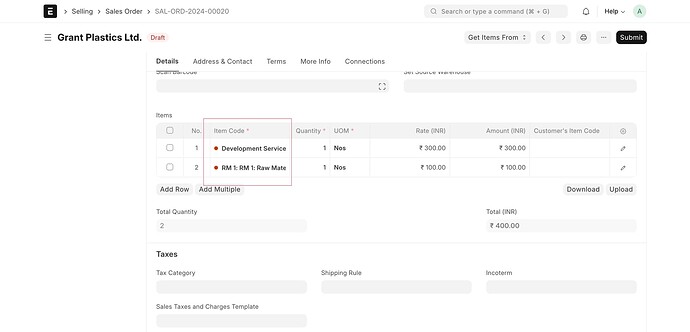
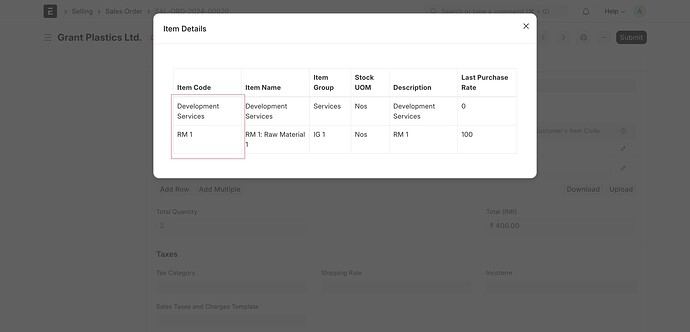
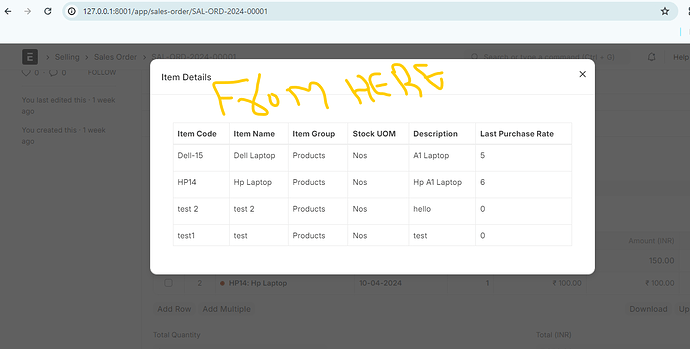
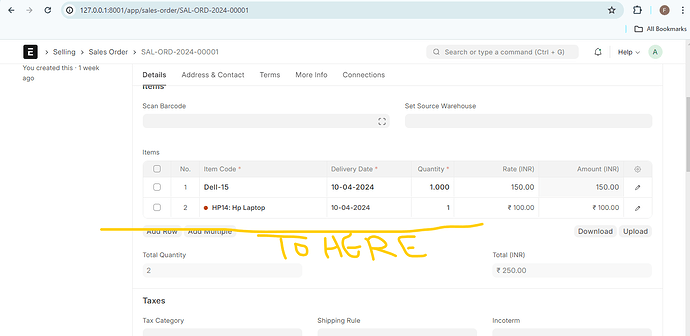
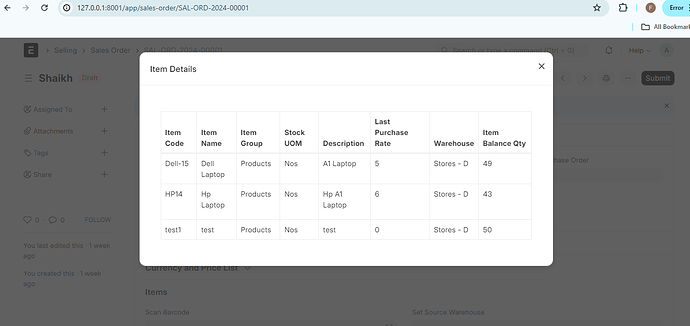
I am viewing the item details on sales order with the help of a client script but the problem is that after selecting an item, I will press ctrl+q and the details of one item will be shown But I don’t want to see the details of one item by selecting it, I want to see the details of all the products in my item master at once. I am attaching script below for better understanding.
Script:
frappe.ui.form.on('Sales Order', {
refresh(frm) {
frappe.ui.keys.add_shortcut({
shortcut: 'ctrl+q',
action: () => {
const current_doc = $('.data-row.editable-row').parent().attr("data-name");
const item_row = locals["Sales Order Item"][current_doc];
if (item_row && item_row.item_code) {
// Only proceed if an item is selected in the Sales Order
frappe.call({
method: 'frappe.client.get_value',
args: {
doctype: 'Item',
filters: { name: item_row.item_code },
fieldname: ['item_code', 'item_name', 'item_group', 'stock_uom', 'description', 'last_purchase_rate']
},
callback: function(r) {
if (r.message) {
const item_details = r.message;
const d = new frappe.ui.Dialog({
title: __('Item Balance and Last Purchase Cost'),
width: 600 // Adjust width as needed
});
// Constructing the HTML for item information with reduced top space
const itemInfoHtml = `
<div class="modal-body">
<style>
.item-info-table {
margin-top: 5px; /* Adjust top margin */
}
.item-info-table th {
width: 150px; /* Set width for first column */
font-weight: bold;
}
</style>
<table class="table table-bordered item-info-table">
<tbody>
<tr>
<th>Item Code:</th>
<th>Item Name:</th>
<th>Item Group:</th>
</tr>
<tr>
<td>${item_details.item_code}</td>
<td>${item_details.item_name}</td>
<td>${item_details.item_group}</td>
</tr>
<tr>
<th>Description:</th>
<th>Last Purchase Cost:</th>
</tr>
<tr>
<td>${item_details.description}</td>
<td>${item_details.last_purchase_rate}</td>
</tr>
</tbody>
</table>
</div>`;
frappe.call({
method: 'erpnext.stock.dashboard.item_dashboard.get_data',
args: {
item_code: item_row.item_code,
},
callback: function(r) {
if (r.message && r.message.length > 0) {
const tbody = $(d.body).find('tbody');
r.message.forEach(element => {
const tr = $(`
<tr>
<th>Warehouse</th>
<th>Qty</th>
<th>UOM</th>
</tr>
<tr>
<td>${element.warehouse}</td>
<td>${element.actual_qty}</td>
<td>${item_details.stock_uom}</td>
</tr>
`).appendTo(tbody);
});
}
}
});
// Append item information HTML to dialog body
$(itemInfoHtml).appendTo(d.body);
// Show the dialog
d.show();
}
}
});
} else {
// Display a message or handle the case where no item is selected
frappe.msgprint('Please select an item in the Sales Order to view details.', 'Info');
}
},
page: this.page,
description: __('Get Item INFO'),
ignore_inputs: true
});
}
});
Thank You