
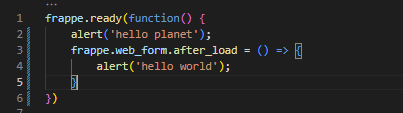
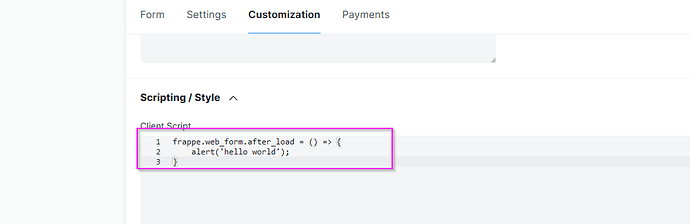
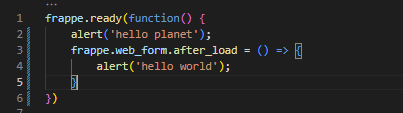
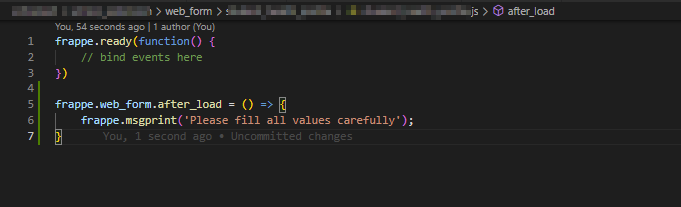
Here in the code the ‘hello planet’ runs but the ‘hello world’ does not (after_load). But if I put the after_load inside the Scripting section in the web form in desk, it works:
Any ideas? I’m trying to put it in a js file because this is a huge form and the js code could get lengthy.
Thanks!
I think after_load should be outside frappe.ready() function.
It doesn’t work just the same 

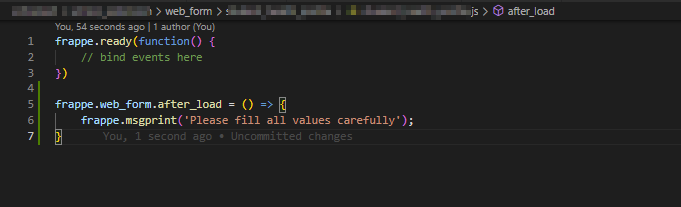
this doesn’t work either… anymore ideas?
No No. Not that way.
Why you’re using frappe.ready()?
Put your code outside of it.
Like this;
frappe.web_form.after_load = () => {
frappe.msgprint('Please fill all values carefully');
}
Post your full code to make sense.
what I’m sharing is the full code… tried your sample before, not working too…

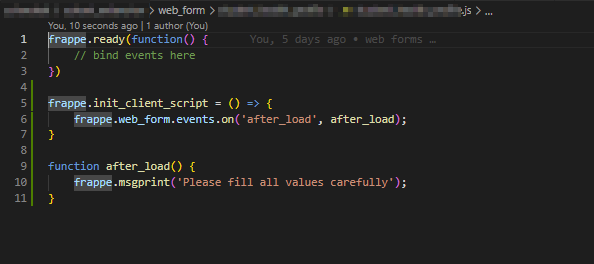
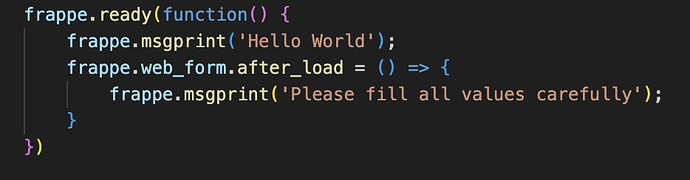
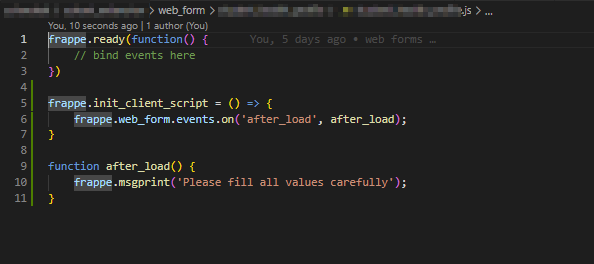
but this one worked… sharing for others…

though it only works for “after_load” and not “validate”
these are my versions:

1 Like
This one works for me on version 13
There is a lack of documentation for web forms
thanks, so it was working on v13… is the “validate” event working in v13 too? maybe they had many changes in the web forms from v13 to v14
agree on the lack of documentation… it seems that not much is using it and so it is a low priority feature… so many bugs too =(
Yes. “validate” event is working too 
1 Like