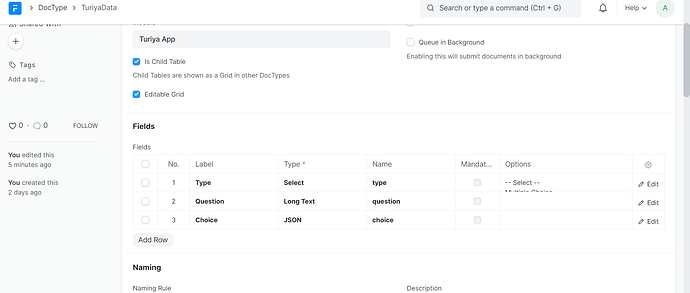
I had child doctype it has three fields. I using it as a table in Parent doctype and displaying using web form.
-
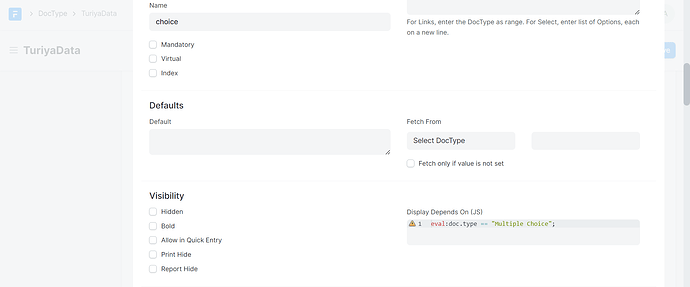
This is my child doctype and its fields, in choice i write a condition if type == multiple choice it will appear.
-
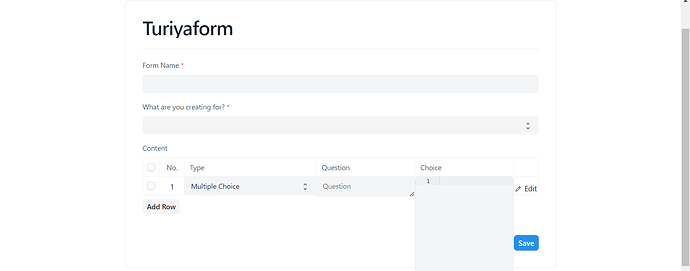
After getting the doctype into a web form, In the content section i want to display only type and question. After clicking edit button if they choose multiple choice there it can show choice field. For displaying i don’t want display in this content.
-
If we directly click the edit button in webform no condition is working for choice to be shown after select multiple choice from type field. After clicking the “type” field or “question” field, again i try the edit means the condition is working? how to solve it
Thank you