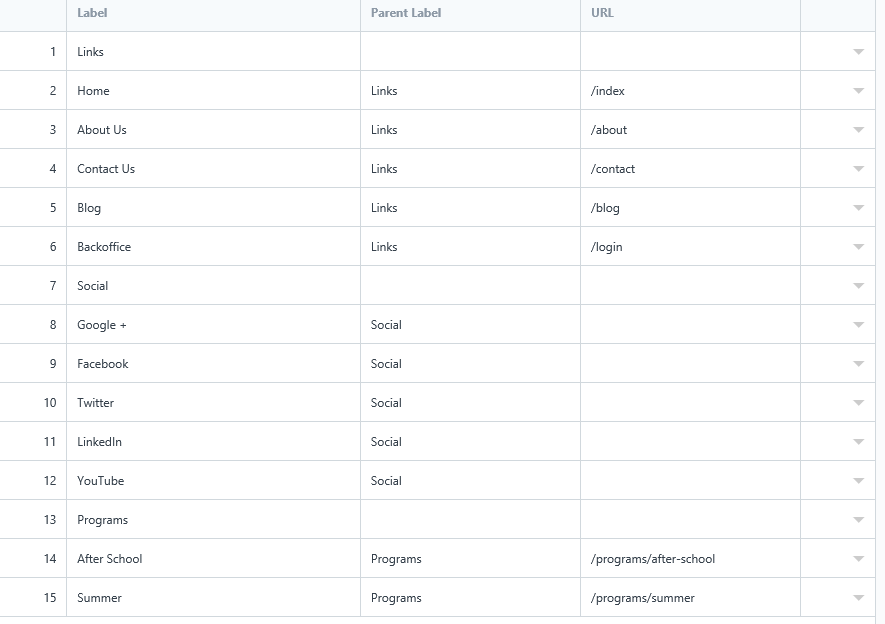
I’m running latest 7.0.x and need some advice on tailoring the out of box style. I want to put up a relatively large footer as shown by this table in website settings.
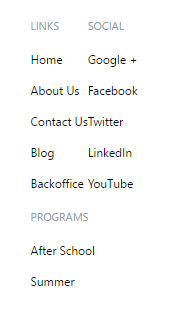
that then shows all bunched up in the lower left of the webpage

I see in the page source some interesting markup
**<div class="col-sm-6 text-left">**
<div class="row">
**<div class="col-sm-3">**
<ul class="list-unstyled navbar-nav">
I assume this is bootstrap css, but what i don’t know is how to override it so that its not all bunched up. I am not showing the signup in the footer, so I don’t need 3 small columns down there. Thoughts?
Thanks in advance.