Htmll code:
Your Title Here /* Your custom CSS styles */ <div class='col-sm box inner-content' >
<div class="address">
</div>
<div class="top" style="margin-left:2px;">
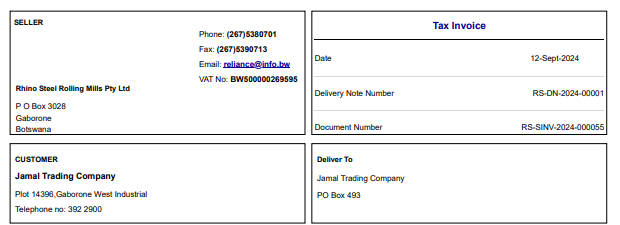
<P> SELLER</P></div>
<div class="contacts2" >
<p>Phone: <span class="bold">(267)5380701 </span></p>
<p>Fax: <span class="bold" >(267)5390713 </span></p>
<p>Email: <span class="bold" style = "color: darkblue;text-decoration: underline;">reliance@info.bw</span></p>
<p>VAT No: <span class="bold" >BW500000269595 </span></p>
</div>
<div class="addressp">
<h6 class="bold">
Rhino Steel Rolling Mills Pty Ltd
</h6>
<p>P O Box 3028</p>
<p>Gaborone</p>
<p>Botswana</p>
</div>
</div>
<div class='col-sm box inner-content' >
<div class="flex-col justify-center1">
<h4>Tax Invoice</h4>
</div>
<div>
<p style="margin-top:20px;"></p>
</div>
<div class="flex-row gap-md1">
<p>Date</p>
<p style="margin-left:320px" id="posting_date" >{{ doc.posting_date }}</p>
</div>
<hr/>
<div style="display: flex; justify-content: space-between;">
<p style="text-align: left; margin: 0;">Delivery Note Number</p>
<p style="text-align: right; margin: 0;">{{doc.delivery_note_number if doc.delivery_note_number else ''}}</p>
</div>
<hr/>
<div style="display: flex; justify-content: space-between;">
<p style="text-align: left; margin: 0;">Document Number</p>
<p style="text-align: right; margin: 0;">{{doc.name}}</p>
</div>
</div>
</div>
<div class="row gap-sm ">
<div class='flex-col box gap-sm inner-content' >
<div >
<h6 class="bold">CUSTOMER</h6>
<h5 class="bold">{{doc.customer_name}}</h5>
<p>{{ doc.customer_address1 }}</p>
<p>Telephone no: <span>{{doc.contact_mobile if doc.contact_mobile else ''}}</span></p>
</div>
</div>
<div class='flex-col box inner-content' >
<h6 class="bold">Deliver To</h6>
<!--<p>Shipping Address</p>-->
<p>{{doc.customer_name if doc.customer_name else ' '}}</p>
<p>{{doc.deliver_to if doc.deliver_to else '' }}</p>
</div>
</div>
<table class="item-table-wrapper">
<table class="item-table" >
<thead>
<tr>
<th>Account</th>
<th>Your Reference</th>
<th>Exporters Code</th>
<th>Tax Reference</th>
<th>Currency</th>
<th>Terms</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{ doc.customer if doc.customer else '' }}</td>
<td>{{ doc.name if doc.name else '' }}</td>
<td>{{ doc.exporters_code if doc.exporters_code else '' }}</td>
<td>{{ doc.tax_reference if doc.tax_reference else '' }}</td>
<td>{{ doc.currency if doc.currency else '' }}</td>
<td>{{ doc.tc_name if doc.tc_name else '' }}</td>
</tr>
</tbody>
<table class="item-table1";>
<thead>
<tr>
<th>Code</th>
<th>Description</th>
<th>Quantity</th>
<th>Unit</th>
<th>Unit Price</th>
<th>Disc %</th>
<th>Tax</th>
<th>Net Price</th>
</tr>
</thead>
<tbody>
{% for item in doc.items %}
<tr>
<td >{{ item.item_code if item.item_code else '' }}</td>
<td style="flex-basis: 500px;">{{ item.description if item.description else '' }}</td>
<td style="flex-basis: 10px;">{{ item.qty if item.qty else '' }}</td>
<td style="flex-basis: 10px;">{{ item.stock_uom if item.stock_uom else '' }}</td>
<td>{{ "%0.2f"|format(item.rate | float) if item.rate else '' }}</td>
<td>{{ item.discount_amount if item.discount_amount else '' }}</td>
<td>{{ item.custom_tax_amount if item.custom_tax_amount else '' }}</td>
<td>{{ "%0.2f"|format(item.amount | float) if item.amount else '' }}</td>
</tr>
{% endfor %}
</tbody>
<div class='row gap-sm inner-content' >
<div class='col-sm-8 box4 inner-content' >
<div >
<h6 style="text-align: center; margin: 0;text-decoration: underline;font-weight:bold">
Banking Details
</h6>
<br/>
<div style="display: flex;">
<p style="text-align: left; margin: 0;">
{% if doc.company == "Rhino Steel Rolling Mill (Pty) Ltd" %}
{% if doc.currency == "BWP" %}
Bank : Bank of Baroda.
<span>Branch Code:</span>
<span>110167.</span>
<span>Branch:</span>
<span>Main Mall, Gaborone.</span>
<span>Account No:</span>
<span>95210400000159.</span>
<br>
Bank : First National Bank.
<span>Branch Code:</span>
<span>281467.</span>
<span>Branch:</span>
<span>Main Mall, Gaborone.</span>
<span>Account No:</span>
<span>62606241777.</span>
{% elif doc.currency == "ZAR" %}
Bank: Bank of Baroda.
<span>Branch Code:</span>
<span>110167.</span>
<span>Branch:</span>
<span>Main Mall, Gaborone.</span>
<span>Account No:</span>
<span>95211100005954.</span>
<br>
Bank: First National Bank.
<span>Branch Code:</span>
<span>252505.</span>
<span>Branch:</span>
<span>Fordsburg.</span>
<span>Account No:</span>
<span>62381742339.</span>
{% else %}
{{ doc.customer_bank if doc.customer_bank else '' }}.
<span>Branch Code:</span>
<span>{{ doc.bank_branch if doc.bank_branch else '' }}.</span>
<span>Account No:</span>
<span>{{ doc.bank_account_number if doc.bank_account_number else '' }}.</span>
{% endif %}
{% else %}
{{ doc.customer_bank if doc.customer_bank else '' }}.
<span>Branch Code:</span>
<span>{{ doc.bank_branch if doc.bank_branch else '' }}.</span>
<span>Account No:</span>
<span>{{ doc.bank_account_number if doc.bank_account_number else '' }}.</span>
{% endif %}
</p>
<div class="flex-row address";" >
<p class="containerp">
<span class="placeholder">Authorized By __________________</span>
<span class="placeholder">Checked By __________________</span>
</p>
<div class="flex-col gap-sm2" style="margin-top: 30px;"></div>
<p class="containerp">
<span class="placeholder">Prepared By ___________________</span>
<span class="placeholder">Date ________________________</span>
</p>
</div>
</div>
<div class='col-sm-4 box5 inner-content' >
<table class="item-table2">
<tr>
<th>Total (Excl)</th>
<td style="text-align: right;">
{% if doc.currency == 'BWP' %}
P {{ "%0.2f"|format(doc.total | float) }}
{% elif doc.currency == 'USD' %}
$ {{ "%0.2f"|format(doc.total | float) }}
{% elif doc.currency == 'ZAR' %}
R {{ "%0.2f"|format(doc.total | float) }}
{% else %}
{{ "%0.2f"|format(doc.total | float) }}
{% endif %}
</td>
<tr>
<th>Discount % </th>
<td style="text-align: right;">{% if doc.currency == 'BWP' %}
P {{doc.total_discount}}
{% elif doc.currency == 'USD' %}
$ {{doc.total_discount}}
{% elif doc.currency == 'ZAR' %}
R {{doc.total_discount}}
{% else %}
{{doc.total_discount}}
{% endif %}
</td>
</tr>
<tr>
<th>Total (Excl)</th>
<td style="text-align: right;">
{% if doc.currency == 'BWP' %}
P {{ "%0.2f"|format(doc.total | float) }}
{% elif doc.currency == 'USD' %}
$ {{"%0.2f"|format(doc.total | float) }}
{% elif doc.currency == 'ZAR' %}
R {{ "%0.2f"|format(doc.total | float) }}
{% else %}
{{ "%0.2f"|format(doc.total | float) }}
{% endif %}
</td>
</tr>
<tr>
<th>Tax</th>
<td style="text-align: right;">
{% if doc.currency == 'BWP' %}
P {{"%0.2f"|format(doc.total_taxes_and_charges | float) }}
{% elif doc.currency == 'USD' %}
$ {{"%0.2f"|format(doc.total_taxes_and_charges | float)}}
{% elif doc.currency == 'ZAR' %}
R {{"%0.2f"|format(doc.total_taxes_and_charges | float)}}
{% else %}
{{"%0.2f"|format(doc.total_taxes_and_charges | float)}}
{% endif %}
</td>
</tr>
<tr>
<th>Total (Incl)</th>
<td style="text-align: right;">{% if doc.currency == 'BWP' %}
P {{"%0.2f"|format(doc.outstanding_amount | float) }}
{% elif doc.currency == 'USD' %}
$ {{"%0.2f"|format(doc.outstanding_amount | float) }}
{% elif doc.currency == 'ZAR' %}
R {{"%0.2f"|format(doc.outstanding_amount | float) }}
{% else %}
{{ "%0.2f"|format(doc.outstanding_amount | float) }}
{% endif %}
</td>
</tr>
</table>
</div>
</div>
</div>
CSS:/* Apply styles to the first two boxes in the first row /
.address-container .inner-content:first-child,
.address-container .inner-content:nth-child(2) {
max-height: 200px; / Adjust this value to set the desired height /
padding: 4px; / Reduce padding /
font-size: 1em; / Reduce font size 0.7em /
line-height: 1.0; / Adjust line height for better fit /
overflow: hidden; / Hide overflow content /
text-overflow: ellipsis; / Add ellipsis for overflow text /
white-space: nowrap; / Prevent text wrapping */
}
/* Ensure other styles remain consistent */
- {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.flex-col {
display: flex;
flex-direction: column;
width: 100%;
}
.flex-row {
display: flex;
flex-direction: row;
width: 100%;
}
.flex-1 {
flex: 1;
}
.flex-2 {
flex: 2;
}
.gap-lg {
gap: 100px;
}
.gap-sm {
gap: 10px;
}
.gap-md {
gap: 50px;
}
.gap-md1 {
margin-right: 45px;
margin-top: 10px;
}
.gap-sm1 {
gap: 0px;
}
.gap-sm2 {
gap: 30px;
}
.justify-center {
justify-content: center;
}
.justify-center1 {
display: flex;
align-items: center; /* Align items vertically /
justify-content: center;
margin: 0;
border-bottom: 1px solid black; / Add a solid line below each paragraph */
padding-bottom: 0px;
color: darkblue;
}
.container-fluid {
width: 100%;
height: 100%;
}
.inner-content {
padding: 8px;
}
.bold {
font-weight: bold;
}
.top{
font-weight: bold;
margin-top:0px;
font-size: 12px;
}
.row {
display: flex;
flex-direction: row;
}
.box {
border: 1px solid black;
width: 100%;
}
.box4 {
border: 1px solid black;
width: 100%;
margin-left:70;
}
.box5 {
border: 1px;/* solid black;*/
width: 100%;
margin-right:70;
}
.box1 {
border: 1px solid black;
width: 100%;
margin-top: 200px;
}
.contacts {
width: 100%;
text-align: right;
display: flex;
flex-direction: column;
justify-content: flex-end;
gap: 1px;
}
.contacts1 {
width: calc(100% - 50px); /* Adjust the width as needed /
text-align: right;
margin-right: 50px;
margin-top: 50px; / Adjust the margin as needed */
display: flex;
flex-direction: column;
justify-content: flex-end;
gap: 20px;
}
.contacts2 {
width: calc(100% - 50px); /* Adjust the width as needed */
text-align: left;
margin-left: 300px;
margin-top:2px; /*Adjust the margin as needed */
display: flex;
flex-direction: column;
justify-content: flex-end;
gap: 5px;
}
.address {
display: flex;
flex-direction: column;
margin-top: 5px;
margin-left: 20px;
}
.addressp {
display: flex;
flex-direction: column;
margin-top: -10px;
margin-left: 5px;
margin-bottom:20px;
}
.item-table {
width: 101%;
border-collapse: collapse ;
margin-top: 10px;
margin-left:-5px;
margin-right:-10px;
}
.item-table th,
.item-table td {
border: 1px solid black;
padding: 5px;
}
.item-table th {
background-color: #f2f2f2;
text-align: left;
font-size: 1em;
color: black;
font-weight: bold;
}
.item-table1 {
width: 101%;
border-collapse: collapse;
margin-top: 11px;
table-layout: auto;
padding: 1px;
margin-left:-5px;
margin-right:-10px;
}
.item-table1 th,
.item-table1 td {
border: 1px solid black;
padding: 1px;
/*justify-content: flex-end;
white-space: nowrap; */
}
.item-table1 th {
background-color: #f2f2f2;
text-align: left;
font-size: 1em;
color: black;
font-weight: bold;
/*white-space: nowrap;*/
padding: 1px;
justify-content: flex-end;
}
.item-table2 {
width: 100%;
height: 106.5%;
border-collapse: collapse ;
margin-top: -7px;
margin-bottom:-3px;
margin-left:10px;
margin-right:80px;
}
.item-table2 th,
.item-table2 td {
border: 1px solid black;
padding: 5px;
}
.item-table2 th {
background-color: #f2f2f2;
text-align: left;
font-size: 1em;
color: black;
font-weight: bold;
}
.col-sm-8 {
width: 70%;
margin-left:35px;
}
.col-sm-4 {
width: 30%;
margin-right:35px;
}
.bottom-box {
/border: 1px solid black;/
width: 100%;
position: fixed; /* Fixes the position /
bottom: 0; / Positions it at the bottom of the page /
left: 0; / Aligns it to the left edge /
padding: 10px; / Optional: Adds padding for spacing /
box-sizing: border-box; / Includes padding and border in the element’s total width and height */
margin-left:70;
margin-right:70;
margin-bottom:20px;
}
/* Container for the entire page content */
.page-container {
flex: 1; /* Grow to fill remaining space /
padding: 20px; / Add padding to the entire page content */
}
.first-row {
display: flex;
gap: 10px; /* Adjust gap between columns */
}
.box2 {
border: 1px solid black;
padding: 10px;
flex: 1; /* Equal width columns */
}
@media print {
@page {
size: auto; /* auto is the initial value /
margin: 0mm; / this affects the margin in the printer settings */
}
}
.print-format {
width: 280mm; /* Width of A4 */
height: auto; /* Let the height adjust automatically */
padding:10mm; /* Add some padding if needed */
}
.containerp {
display: flex;
justify-content: space-between; /* Adjust the space between elements /
align-items: center;
margin: 0;
}
.placeholder {
/ border-bottom: 1px solid #000; Optional: adds a line for placeholder /
width: 300px; / Adjust width as needed */
}
.item-table tr:nth-child(14),
.item-table1 tr:nth-child(14),
.item-table2 tr:nth-child(14) {
page-break-before: always; /* Force a page break before the 14th row */
}
i have 25 items there. in this i want to add condition for when items is above 14 dispaly second page . but i need in second page also attached 4 boxes to second page starting after that dispaly above 14 items. provide the updated html and css code for me.