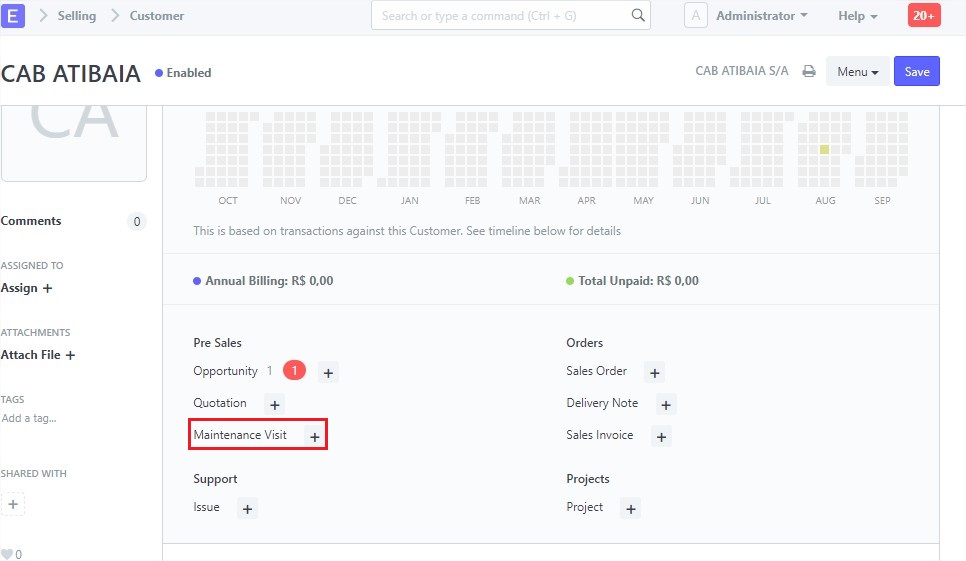
How can i add a maintenance visit module icon on dashboard section of customer form, like this:
I wanna show that in Customer dashboard, not in desktop of erpnext
That’s it!
But i can’t edit this hard code right? So, how can i edit that?
Any help please ![]()
Worked, but how I expected:
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: erpnext/selling/doctype/customer/customer_dashboard.py
How can I do that by custom script?
what exactly do you want to happen?
Exactly what’s on the image: add Maintenance Visit to dashboard of Customer by custom script not hard code
any help?
Sorry but i’ve done that by adding doctypename_dashboard.py. Not by custom script.
Hi Leonardo_Augusto
Pls try this way, This way is not good
I try to use custom script use JS to add link,
frappe.ui.form.on("Customer", {
onload: function(frm) {
var div = $('[data-doctype="Quotation"]').closest('div').parent();
div.append('<div class="document-link"><a href="#List/Maintenance Visit" class="badge-link small">Maintenance Visit</a></div>');
}
});
but and the button of more(+)?
==> I notyet test it, when I done I will show you
Thanks!
Hello @Leonardo_Augusto, Did you get succeed with this issue? If yes, can you please share a solution??
I’m also facing same situations, even my code is not helping to get a place there at Employee Dashboard, unless like your (+) functionality. Below, is my code, might be I’m missing something either in code or command.
from frappe import _
def get_data():
return {
'heatmap': True,
'heatmap_message': _('This is based on the attendance of this Employee'),
'fieldname': 'employee',
'transactions': [
{
'label': _('Violation And Fines'),
'items': ['Violation And Fines']
}
]
}
and file name is employee_dashboard.py and used almost all commands, like bench build, migrate, clear-cache, restart respectively. Please help.
@asharamseervi Not yet my friend, and you?
The follow code works:
frappe.ui.form.on("Customer", {
onload: function(frm) {
var div = $('[data-doctype="Quotation"]').closest('div').parent();
div.append('<div class="document-link"><a href="#List/Maintenance Visit" class="badge-link small">Maintenance Visit</a></div>');
}
});
But, this are acumulating the button on page, so if you load customer form 3 times, the button will appear 3 times.
Maybe clearing local cache works, not tried yet.
No No No !! Click Count will not work ![]() !! Maybe some senior devs will look into this and suggest some solutions.
!! Maybe some senior devs will look into this and suggest some solutions.
What are you trying to do?