Okay… let me take a swing at this.
From my experience, column width is NOT infinitely adjustable. It is ONLY available as a function of 11 segments. In-other-words, any table is divided into 11 segments across. If you want to control the column width you must assign a column some number of segments. The total of all columns across cannot be more than 11. I have found it best to make sure every segment is defined with a number.
I have also found that if you do NOT use a fixed integer to define the number of segments in a column (1 - 11), then the system tries to work with what it has and the results are not always good. This is likely why you have a column that looks wide enough for the data but it is not completely filled because there might not be a number of segments defined for that column in the table.
Here is an example of a column definition in a BOM. In a BOM document the Items table is called “BOM ITem”
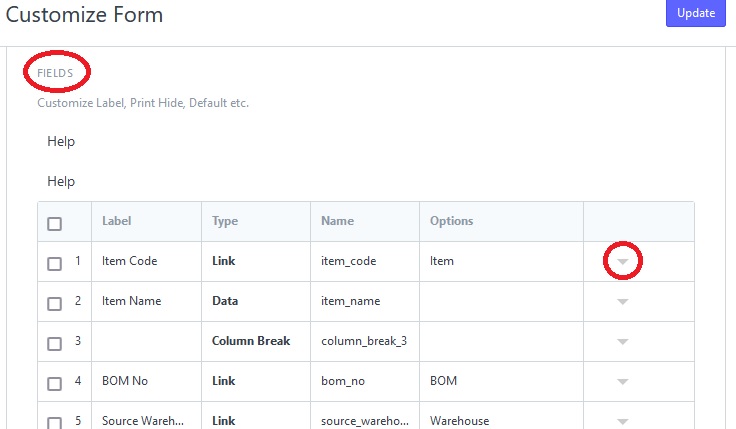
So, I go to “Customize Form” and put “BOM Item” as the form type. Then scroll down to the section labeled “Fields”
Then for example, I wanted to set the number of column segments for the “Item Code” of this table I click on the grey drop down arrow at the far right side of the Item Code line (see screenshot above).
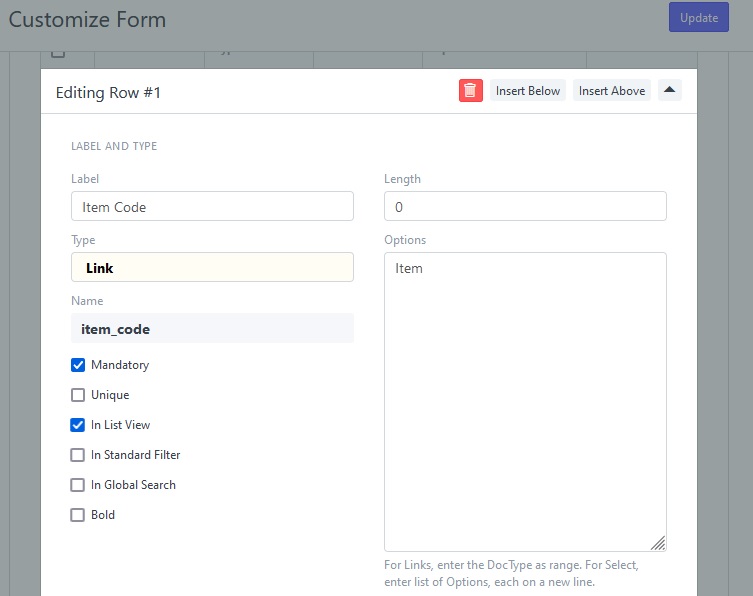
This will take you to the settings for this field in the table. It will look like this:
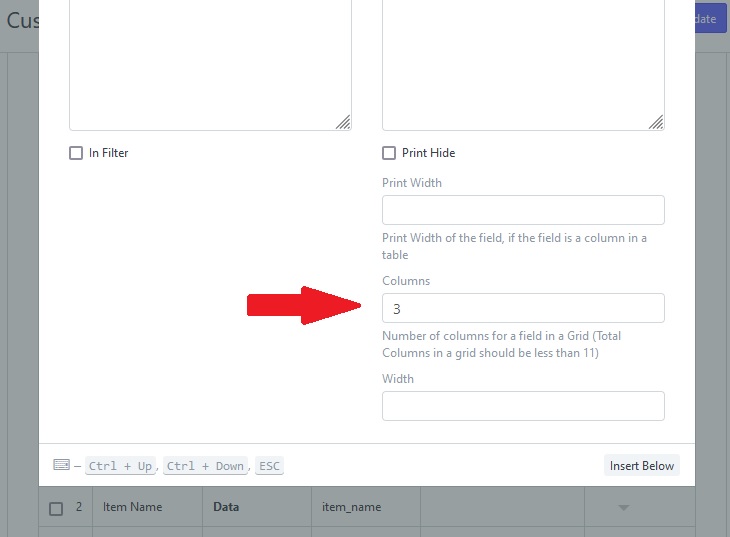
Now scroll down to the very bottom of this setting page to get to the “Columns” setting. This is where you get to define width of your table column by assigning it a number between one and 11. Remember that all columns is a table cannot not exceed the total of 11 across. The system calls these imaginary segments columns. To me that only confuses the issue further.
Just know that each actual visible column in your table is made of of a number of segments that must total 11. These imaginary segments just happen to be called columns in this form.
Sorry, I cannot make this any less confusing. The naming convention of the system sometimes seems arbitrary at best and down right evil in other instances.
Anyway, just use this example to adjust your visible columns and make sure to have a integer value in the settings of each visible column.
So in practice, your only ability to control the width of a column is to give it a value that represents one eleventh of the total space across the table.
Hope this makes some kind of sense. It is the only way I have found to adjust these column widths.
BKM