Yes it is fine.
The easiest I can suggest is to create account on github.
Create new project and just copy paste all the files if there are only css n js from the ui customisation.
i wish to work on more pages and design elements. so it would be good if i can push the new changes too. i already have an account on github and project created.
Thank you so much! I have to start “play” with template soon!
Hi @hashir… I’ve installed the theme, and, after first use, I’ve got some issues:
- The E logo is huge (I’ve changed in css, but I believe you have to create a option to whom doesn’t change the icon!)

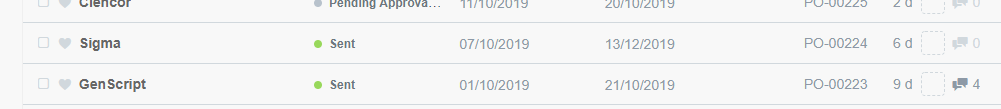
- The status in lists is smaller than the other fonts. It seams that it aren’t on bluetheme.css, and is getting the config from desk.min.css
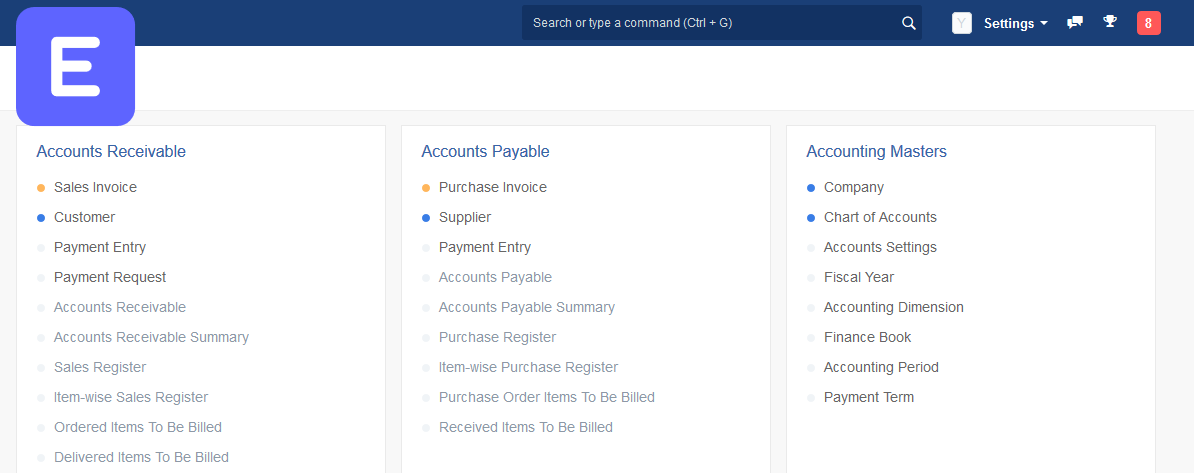
- The icons in the first page are strange… Seams the shadows are not in place. EDIT: you are pointing to the E logo, in bluetheme.css

For now, thats it.
Thanks!
For #3 have you try the steps explained in git readme?
Nice ![]()
No… I just saw after… ![]()
One doubt: This theme changes also the system e-mail configs?
Before:

After:

And… Do you know how to change this color?

I’m trying to change via frappe-web-br.css, but, after bench restart, its getting back to this collor…
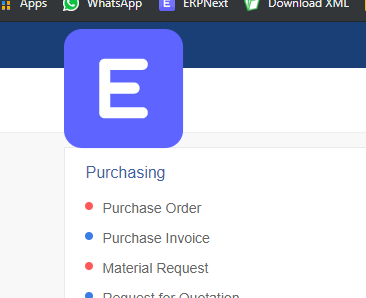
Every thing looks good for icon
but E logo is so big
No Bold Font
how to fix this
I follow yours steps in get-hub read me
@hashir
I have to uninstall the blue theme
its break erpnext update
bench update
and i have to do bench update --reset
to solve the problem
any way Thank for your effort
Hi,
Successfully installed the theme on V12. How do I resize the E Logo? It’s too big…thanks for the awesome theme!
Can you share a screen shot here
Hello, can someone tell me how to modify the UI, what files and settings can be changed, etc …
Hi, I found a solution to this problem. You can go to the /bluetheme/bluetheme/public/css/bluetheme.css folder. You delete the .app-logo {width: 120px! Important;} that will make the Logo E look attractive. I hope the theme developers can handle this issue, the size of the .app-logo {width: 120px! Important;} is made for a special logo / rebranding instead of the default logo. Thanks.
Update: change to .app-logo {width: 30px! Important;}
![]()
@hashir as of v12.5.0 the custom modules icon link is broken. The default module icons now show instead of the custom icons designed for the theme
yes, the css was made for wider logo. To use the default logo, please follow the steps mentioned by @teddyseptiadi. I will add this instruction in the github.
i think it’s because the desktop.py file in erpnext and frappe folder are getting replaced when you update erpnext to the latest version. Please replace the files again with the one in the ‘releases’ section and clear cache. it will work.