in Frappe helpdesk how to bring the required filed into the customer portal currently i have only subject and description
anyone can assist me on this?
Hi @Micheal,
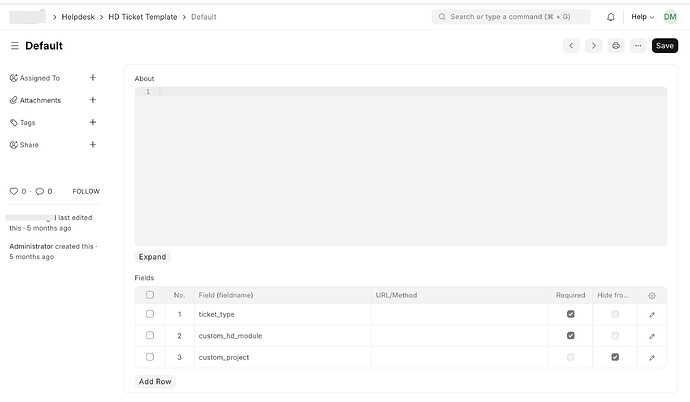
You can add additional fields on Customer Portal from the HD Ticket Template. Customer portal uses default Template. Add fields into it as per your requirement. (attached ss for ref)
Thanks,
Daizy Modi
Thanks
Hi @DaizyModi,
I have followed the steps you mentioned, and now I am able to see the fields I added in the HD Ticket Template in my helpdesk portal. However, I am facing an issue with two specific fields in the HD Ticket Doctype: Category and Subcategory.
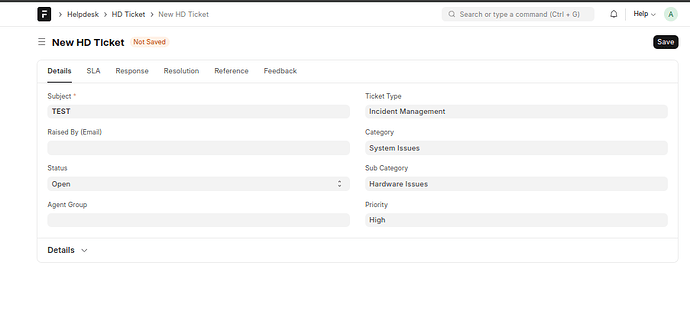
The Subcategory values should automatically populate based on the selected Category, and I have achieved this functionality using a tree doctype. In the HD Ticket Doctype form, this works as expected—the Subcategory values are correctly listed based on the Category selection.
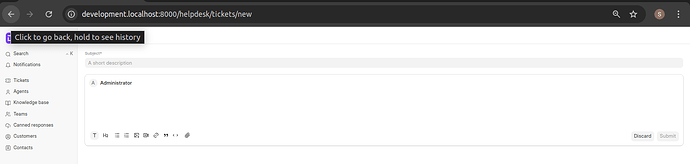
Problem: In the helpdesk portal (front end view ), this functionality isn’t working. Instead, all the field values are collapsing and showing incorrectly in the portal.
Any guidance on how to resolve this issue .?
Hi @Soniya_K ,
I have did it by overriding the SearchComplete.vue. Recently Frappe has introduced HD Form Script for adding custom script for Form / List.
@DaizyModi Okay, thanks for the info. Instead of overriding the code in SearchComplete.vue, I will check and follow the HD Form Script method. I will update you here if it works.
@frappe Can someone please clarify the following:
Is it possible to achieve all the changes and customizations, including those done at the Desk level, on the Portal level without making code-level changes (e.g., modifying TicketNew.vue) for frontend UI changes?
I would also appreciate more details and documentation about the HD Form Script method, or any other relevant resources. Please share them with me if available.
Hi @DaizyModi,
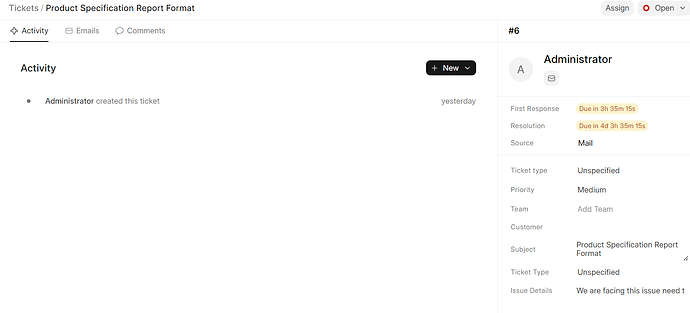
I have created the HD Form Script and made changes via the script to replicate my desk fields in the frontend portal. However, I am unable to replicate the HD Ticket Desk view into the frontend portal view. Attaching my Desk view and Frond end portal view for reference
Is modification of the TicketNew.vue or other Vue.js file required to meet my requirements? → Is .vue code changes is mandatory? Please clarify with complete guidance.
Hi,
Have you added required fields(you want to show on portal) in Default template from HD Ticket Template Master? (Frappe helpdesk filed need to bring in the customer portal - #3 by DaizyModi)
@DaizyModi , Let me try it out and update you, if any blockers.
In the HD Ticket Template Default, I am adding the required fields, here I need to know the purpose of this URL/Method
Hope this is not mandatory, but Can I get the purpose of this field/feature .? How use it Efficient manner.?