how to get value in list view
filters: [
['docstatus', '=', 'Submitted'] // Filter to show only submitted invoices
],
refresh: function(listview) {
// Ensure this runs after the list view is fully rendered
$(".list-row-container").each(function() {
var row = $(this);
// Access the 'posting_date' field
var posting_date = row.find('.list-row-col[data-fieldname="posting_date"]');
console.log('Posting Date:', posting_date);
// Apply custom styling based on the posting date
var today = frappe.datetime.get_today();
// Extract date only (if necessary)
// var posting_date_only = posting_date.split(' ')[0];
// if (posting_date_only === today) {
// row.css('background-color', 'Lavender');
// }
});
}
};
I’m trying to change the list view color based on posting_date if date is today than color is lavender else none
NCP
August 28, 2024, 10:55am
4
Please check the reference:
Hi @iamtalib13 ,
Indicators are not set in two fields at the same time. If the indicator is set for status, none of the other fields will be set. For that you have to apply custom logic, here I have given you reference, you have to overwrite the stock entry list code first.
I have done the logic for stock entry purpose, so you set the logic according to you!
function extend_listview_event(doctype, event, callback) {
if (!frappe.listview_settings[doctype]) {
frappe.listview_settings…
i want like date
if create today than show color else none
NCP
August 28, 2024, 11:47am
6
Hi @Govind_Gupta ,
Please apply the code:
function extend_listview_event(doctype, event, callback) {
if (!frappe.listview_settings[doctype]) {
frappe.listview_settings[doctype] = {};
}
const old_event = frappe.listview_settings[doctype][event];
frappe.listview_settings[doctype][event] = function (listview) {
if (old_event) {
old_event(listview);
}
callback(listview);
};
}
extend_listview_event("Sales Invoice", "refresh", function (listview) {
const today = frappe.datetime.get_today();
listview.page.wrapper.find('.list-row').each(function() {
const $row = $(this);
const row_name = $row.find('[data-name]').data('name');
const row_data = listview.data.find(row => row.name === row_name);
if (row_data && row_data.posting_date === today) {
$row.css('background-color', 'lavender');
}
});
});
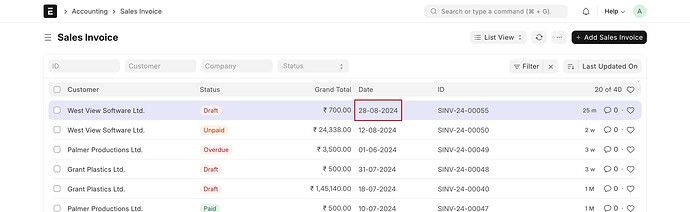
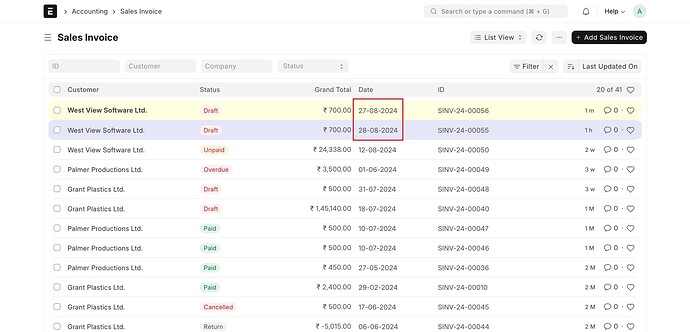
Output:
2 Likes
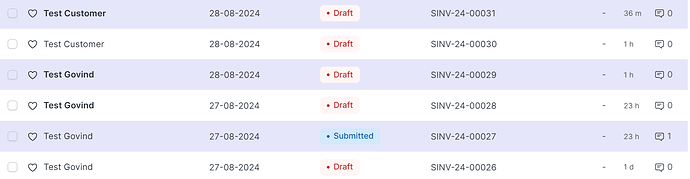
i want also one thing that if scheduler run today and create sales invoice than show color and after day show another color vice varca
NCP
August 28, 2024, 12:28pm
8
Hi @Govind_Gupta ,
you can add the logic according to the scenario; code is already provided, so you have to add your own logic.
function extend_listview_event(doctype, event, callback) {
if (!frappe.listview_settings[doctype]) {
frappe.listview_settings[doctype] = {};
}
const old_event = frappe.listview_settings[doctype][event];
frappe.listview_settings[doctype][event] = function (listview) {
if (old_event) {
old_event(listview);
}
callback(listview);
};
}
extend_listview_event("Sales Invoice", "refresh", function (listview) {
const today = frappe.datetime.get_today();
const yesterday = frappe.datetime.add_days(today, -1);
listview.page.wrapper.find('.list-row').each(function() {
const $row = $(this);
const row_name = $row.find('[data-name]').data('name');
const row_data = listview.data.find(row => row.name === row_name);
if (row_data) {
if (row_data.posting_date === today) {
$row.css('background-color', 'lavender');
} else if (row_data.posting_date === yesterday) {
$row.css('background-color', 'lightyellow');
} else {
$row.css('background-color', '');
}
}
});
});
Output: