Hello friends in the forum, I have a requirement:How to set a filter that cannot be modified by users in the List View.
I have tried adding filters: [[“status”, “=”, “Open”]] to the xx_list.js document, but users can remove this filter on the page.
Hi @Franklin,
We have a temporary solution like please remove the filter option for particular users and apply the listview client script.
// For Version-14
frappe.listview_settings['Your DocType'] = {
refresh: function(listview) {
if (frappe.session.user == "user1@test.com" || frappe.session.user == "user2@test.com") {
$('.filter-selector').hide();
}
}
};
Then reload and check it.
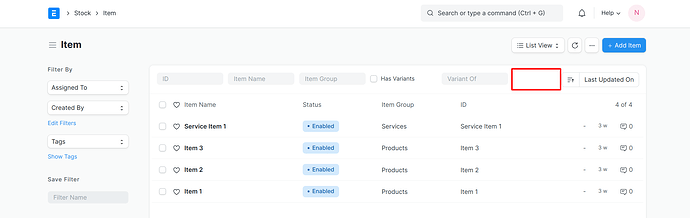
Output:
I hope this helps.
Thank You!
4 Likes
Thank you for taking the time to reply.![]()
I have an idea but I don’t know if this is a good approach:
I hook frappe.reportview.get() this method.
import frappe.desk.reportview as rv
@frappe.whitelist()
def custom_get():
"""hook reportview.get() method."""
data = rv.get() # get data
args = frappe._dict(frappe.local.form_dict)
if args["doctype"] == "Item" and args["view"] == "List":
....
return data
else:
return data
And then add it to hook. py
override_whitelisted_methods = {
"frappe.desk.reportview.get": "......custom_get"
}
1 Like