I am maintaining two series PO- and PO-BB- for purchase order
Onload of list view of Purchase Order ,I want to display only those records having series PO-BB.
Please let me know,how to set default filter for series.
You can add global filters by adding to
How would I do this in the hosted version?
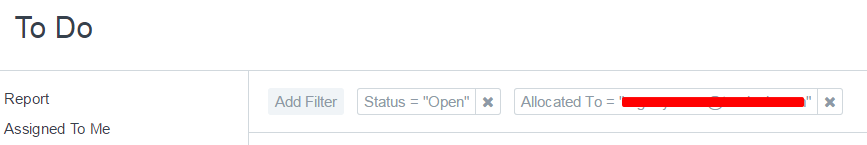
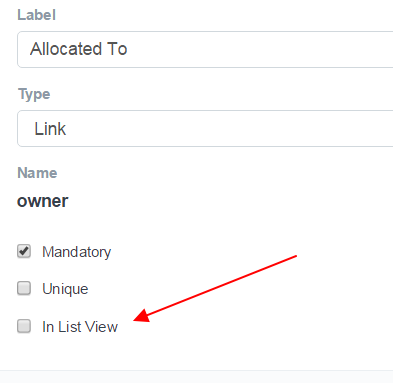
I used the ToDo section a lot, and when I load it, it always “Allocated to myemail@email.com” as a default filter. If I go to Customize Form, the Allocated To entry does not have “In List View” checked"

I am head of a team. I create ToDo tasks for my teammates to perform. So, I use the ToDo section to monitor the status of things. When I visit the ToDo page, the default filter of “allocated to = me” doesn’t help since everything is allocated to everyone else. I’d rather just have it not preselected for me as a filter.
You can remove this if you want
Hi ,
What if the filter by value arrives from a promise?
I will post my code below…
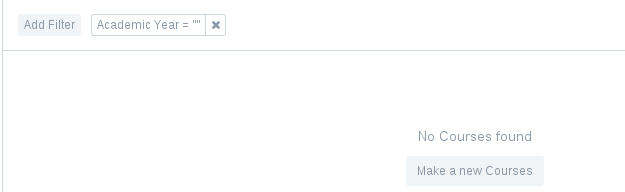
frappe.listview_settings['Courses'] = { add_fields: [], onload: function(listview) { frappe.route_options = { "academic_year": getCurrentAcid() }; } }; function getCurrentAcid() { frappe.call({ method: "frappe.client.get_value", args: { doctype: "Academic Year", fieldname: "academic_year", filters: { status: 1 }, }, callback: function(r) { return r.message.academic_year; } }); }
(frappe.call works fine, i’ve checked)
here academic_year gets value after callback which takes time and it doesn’t work.
Any idea how I can make it right?
Or can I do it using python ?

Thanks,
vivek
Better to load the current academic year via boot (like current fiscal year)
That looks like a good idea. But could you please tell me where the current fiscal year is loaded on boot?
You can hook this method: erpnext/boot.py at develop · frappe/erpnext · GitHub