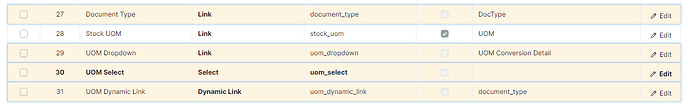
Hello, I have added some custom field to the child table of the form “Stock Entry Detail”,
But when I create custom script for it, I cannot seem to find the object of my custom fields:
frappe.ui.form.on('Stock Entry Detail', {
refresh: function(frm, cdt, cdn) {
var d = locals[cdt][cdn];
console.log("d = "+JSON.stringify(d, null, 4));
if ('uom_select') {
frappe.model.set_value(cdt, cdn, 'uom_select', "Option1\nOption2");
} else {
console.log("uom_select field not found");
}
}
});
Actually the field uom_select will be populated automatically based on another function (verified), but with that code returns error in “Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘fieldname’)”, and when trying to print the d array only, I cannot see the keys for my custom fieldname. Please help.
NCP
February 28, 2024, 5:46am
2
refresh not work for child table js.
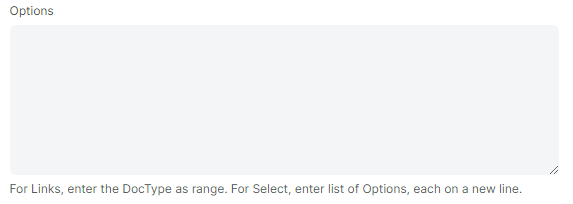
You can set only one option because it’s a select field.
I think, you have to check this .
Thank You!
Alrigtht, I changed the code to:
frappe.ui.form.on('Stock Entry Detail', {
qty: function(frm, cdt, cdn) {
var d = locals[cdt][cdn];
console.log("d = "+JSON.stringify(d, null, 4));
if ('uom_select') {
frappe.model.set_value(cdt, cdn, 'uom_select', "Option1\nOption2");
} else {
console.log("uom_select field not found");
}
}
});
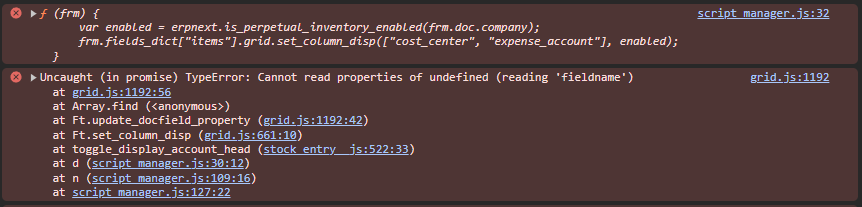
And it shows another error (I haven’t got this before when I do the full code, just recently):
What happened?
Also isn’t select field options can be more than one, just make in new line? It’s purpose is to create a dropdown selectable field.
Also, what is the difference between get_doc and locals? The documentation that @NCP linked to uses get_doc, but many script use locals. I will also need to retrieve some values from the table later on to send to my custom API (server script)
Hi @scratching_head
please try this code. I hope this helps you.PARENT
frappe.ui.form.on('Stock Entry', {
refresh(frm) {
var child_table_data = frm.doc.items || [];
child_table_data.forEach(function(row) {
console.log("------CALL-------", row);
});
}
})
CHILD TABLE
frappe.ui.form.on('Stock Entry Detail', {
qty(frm, cdt, cdn) {
let row = frappe.get_doc(cdt, cdn);
console.log("---------CALL--------",row)
}
})
Thank You!
here is the log for the call on child table:
{
"docstatus": 0,
"doctype": "Stock Entry Detail",
"name": "new-stock-entry-detail-1",
"__islocal": 1,
"__unsaved": 1,
"owner": "{my email}",
"has_item_scanned": 0,
"is_finished_item": 0,
"is_scrap_item": 0,
"retain_sample": 0,
"stock_uom": "Ea",
"allow_zero_valuation_rate": 0,
"set_basic_rate_manually": 0,
"allow_alternative_item": 0,
"parent": "new-stock-entry-1",
"parentfield": "items",
"parenttype": "Stock Entry",
"idx": 1,
"expense_account": "{the account}"
}
I redacted some identifying values, but those are not the thing that is in concern
The call from Child Table still doesn’t show the keys of any custom fields I create (I changed the qty first and clicked enter if you’re concerned)
{
"docstatus": 0,
"doctype": "Stock Entry Detail",
"name": "new-stock-entry-detail-1",
"__islocal": 1,
"__unsaved": 1,
"owner": "{---}",
"has_item_scanned": 0,
"is_finished_item": 0,
"is_scrap_item": 0,
"retain_sample": 0,
"stock_uom": "Ea",
"allow_zero_valuation_rate": 0,
"set_basic_rate_manually": 0,
"allow_alternative_item": 0,
"parent": "new-stock-entry-1",
"parentfield": "items",
"parenttype": "Stock Entry",
"idx": 1,
"expense_account": "{---}",
"qty": 200,
"transfer_qty": 0
}
If you want to change the df property of the field based on the qty field changed in the Child table means use this code
frappe.ui.form.on('Stock Entry Detail', {
qty: function(frm, cdt, cdn) {
let child = locals[cdt][cdn];
if (child.qty){
let options = ["Option 1", "Option 2", "Option 3"]
frm.set_df_property("uom_select", "options", options )
} else {
console.log("qty field is zero");
}
}
})
For Reference [Tutorial] set_df_property | Parent Table & Child Table | 2023
scratching_head:
frappe.ui.form.on('Stock Entry Detail', {
qty: function(frm, cdt, cdn) {
var d = locals[cdt][cdn];
console.log("d = "+JSON.stringify(d, null, 4));
if ('uom_select') {
frappe.model.set_value(cdt, cdn, 'uom_select', "Option1\nOption2");
} else {
console.log("uom_select field not found");
}
}
});
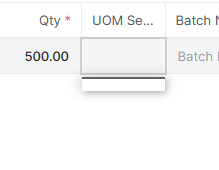
the uom_select field is not populated with the options, here is the screenshot:
I also edited the code to this:
frappe.ui.form.on('Stock Entry Detail', {
qty: function(frm, cdt, cdn) {
let child = locals[cdt][cdn];
if ('uom_select') {
console.log("uom_select found");
} else {
console.log("uom_select not found");
}
if (child.uom_select) {
console.log("uom_select from child found");
} else {
console.log("uom_select from child not found");
}
if (child.qty){
let options = ["Option 1", "Option 2", "Option 3"]
frm.set_df_property("uom_select", "options", options )
} else {
console.log("qty field is zero");
}
}
})
and the console logs are:
Suggesting that it should be able to populate the value for uom_select but it didn’t