This is a small hack to frappé, to enable Links, for doctypes that have a title.
This works is based in the discussion with @Pau_Rosello on gitter!
@rmehta, @anand, @JoEz, @priya_s, @fellipeh
Related with:
Linked value
Related DocType
This is a small hack to frappé, to enable Links, for doctypes that have a title.
This works is based in the discussion with @Pau_Rosello on gitter!
@rmehta, @anand, @JoEz, @priya_s, @fellipeh
Related with:
Linked value
Related DocType
Hello everyone,
We had an interesting discussion on how to approach the fact that when a user select a document in a Link field the Name is shown in the form.
Although my implementation is different from the one @max_morais_dmm provided we are trying to achieve the same thing, to show a different field than Name when a user select a Link document.
Here is an example of what I have working right now with: Link Title control · GitHub
Right now this only works if I override the Link control, not If I create a new control. Max was kind enoguh to explain me that backend changes would be needed for this to work.
I’ve tested a very simple application and some users would really benefit from having this feature in Frappe.
Regards!
@max_morais_dmm thanks a lot for to share it, i’ll sure try it!
Info, do the code will be overwritten on future updates? If so, can be added as feature in ERPNext?
Thx in advance
@max_morais_dmm sorry, can’t understand what is the hooks.py to modify …can u share an example for customer or suppliers DocType?
Thx in advance
I just packaged my solution in a ERP-Next app, if anyone can test it and share your thoughts it would be great.
You can get it here: GitHub - paurosello/linktitle: Frappe Link field override
@max_morais_dmm @Pau_Rosello send a PR for this. I think there are a lot of places we can use this.
Quick question: Do you need 2 fields for this or is the “title” loaded in “onload” ?
@rmehta, me and @Pau_Rosello was working in 2 implementations for the same issue! My implementation change only the link display.
The implementation of @Pau_Rosello modify links to works like attachments.
Basically we stuck in the same issue, so, we shared our codes, allowing to both continue ahead with they own implementation.
@max_morais_dmm I prefer to change the display as well …should be created a new app using your code?
btw, add a PR so that can be added to erpnext by default …
@JoEz, is the best way!
But for that case, in the hooks.py do you need replace some parts:
The original name of my app is subscription so in the app_include_js you need change it by your app name,
in the override_witelisted_methods, do you need add your app name as prefixs in “routes.”
And do you need add:
routes.py in the same dir of hooks.py of your app
widgets in public/js of your app!
@JoEz, my code, and the code of @Pau_Rosello are very small.
I understand that @rmehta, needs a PR, but we have 2 distinct implementations, so, which one him wants? ![]()
@max_morais_dmm …well put both …they will choose … ![]()
I’m quite new at frappe / erpnext …let me ask you …if i want to use your app to all of the links used in erpnext …i.e. Customer, Suppliers …etc …what to change?
@JoEz just install this app in the site, and enjoy!
My app adds a new behavior for the link, so you dont need change nothing!
@max_morais_dmm i’ve installed and tested on item code for supplier in item …but still showing naming_series instead of title …
…sorry my fault … ![]() i didn’t installed …now installed and .getting an error
i didn’t installed …now installed and .getting an error

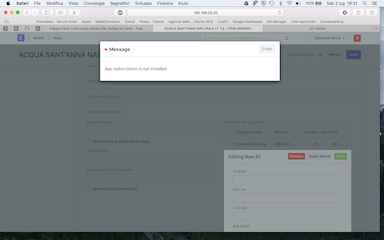
message is: App subscription is not installed
@max_morais_dmm ok, thanks
a couple of errors:
when supplier is selected, it shows Distributor instead of Supplier Name …i’ve checked in the doc type and title field is supplier_name, see pics:
when u press done, and go back to the row to edit, the link shows empty, pic: