Dear Community,
both child table are same but in different field name if i create work handover and in leave application i select the work handover detail it should automatically fetch the work handover table.
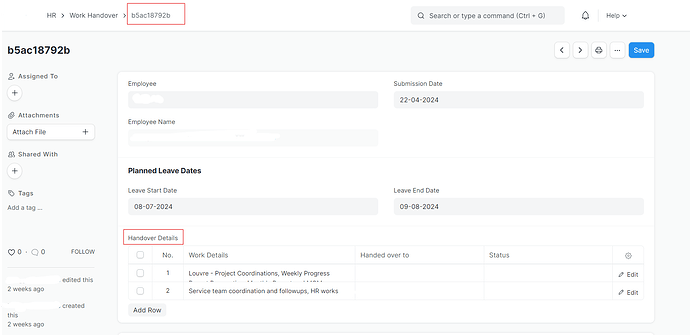
Doctype A
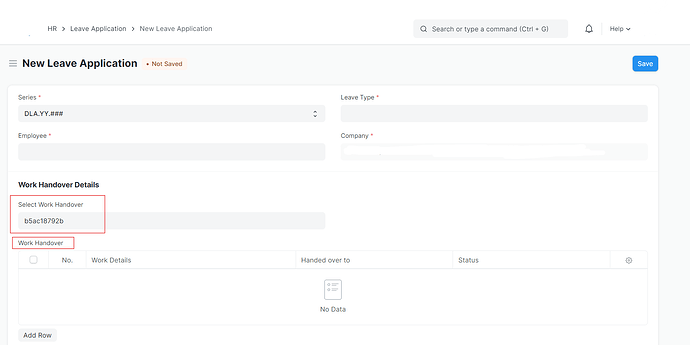
Doctype B
while selecting Select work handover child table should need to fetch from Doctype A.
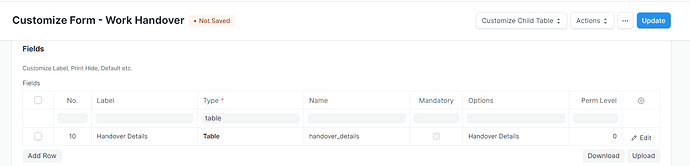
in Doctype A (Work handover)
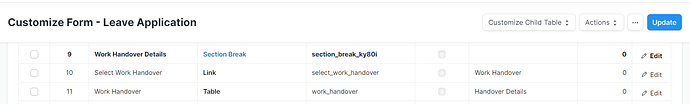
in Doctype B (Leave Application)
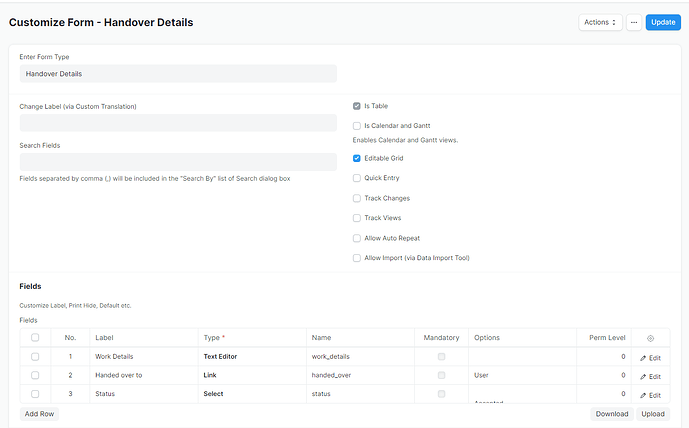
Doctype A,B common child table (Work handover)
1 Like
NCP
May 10, 2024, 6:34am
2
Hi @Mohamed2335 ,
Please check the syntax:
frappe.ui.form.on('DocType B', {
doctype_a_link_fieldname_in_doctype_b: function(frm) {
if (frm.doc.doctype_a_link_fieldname_in_doctype_b) {
frappe.call({
method: 'frappe.client.get',
args: {
doctype: "DocType A",
filters: {
name: frm.doc.doctype_a_link_fieldname_in_doctype_b
}
},
callback: function(r) {
if (r.message) {
frm.set_value('parent_field_of_doctype_b', r.message.field_name);
// other parent fieldname
frm.clear_table('doctype_b_child_table_name');
r.message.doctype_a_child_table_fieldname.forEach(function(item) {
var child = frm.add_child('doctype_b_child_table_name');
child.doctype_b_child_table_fieldname = item.doctype_a_child_table_fieldname;
// other child table fieldname
});
frm.refresh_field('doctype_b_child_table_name');
}
}
});
}
}
});
Pls help to correct my code.
frappe.ui.form.on(‘Leave Application’, {
NCP
May 10, 2024, 8:58am
4
Ensure that you check the field name, document type name, and child table field name, then adjust them accordingly in the script.
frappe.ui.form.on('Leave Application', {
select_work_handover: function(frm) {
if (frm.doc.select_work_handover) {
frappe.call({
method: 'frappe.client.get',
args: {
doctype: "Work handover",
filters: {
name: frm.doc.select_work_handover
}
},
callback: function(r) {
if (r.message) {
frm.set_value('employee', r.message.employee);
// other parent fieldname
frm.clear_table('work_handover');
r.message.work_handover.forEach(function(item) {
var child = frm.add_child('work_handover');
child.work_details = item.work_details;
// other child table fieldname
});
frm.refresh_field('work_handover');
}
}
});
}
}
});
Thanks for your response with small adjustments it works
frappe.ui.form.on('Leave Application', {
select_work_handover: function(frm) {
if (frm.doc.select_work_handover)
frappe.call({
method: 'frappe.client.get',
args: {
doctype: "Work Handover",
filters: {
name: frm.doc.select_work_handover
}
},
callback: function(r) {
if (r.message) {
// Clearing existing table rows
frm.clear_table('work_handover');
// Iterating through the fetched data from handover_details and populating the work_handover child table
r.message.handover_details.forEach(function(item) {
var child = frm.add_child('work_handover');
child.work_details = item.work_details;
child.handed_over = item.handed_over;
child.status = item.status;
// other child table fieldname
});
frm.refresh_field('work_handover');
}
}
});
}
}
});